
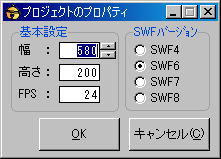
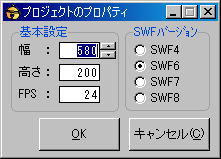
「ファイル」→「プロジェクトのプロパティ」を開いて,幅580,高さ200,FPS24,SWF6に設定します。
 |
|
図2-1 プロジェクトのプロパティ |
第一段階として,まずはタイムラインに部品を配置してみましょう。
 a0001.gif |
|
図2-2 素材 |
このパトカーの画像を使ってみます。ファイル名は「a0001.gif」です。
①のシンボルリスト枠内でマウス右クリックをして,「アイテムを追加」→「ファイル追加」でクリック。
ファイルからa0001.gifを選択します。すると,シンボルリストに追加されるはずです。
 |
|
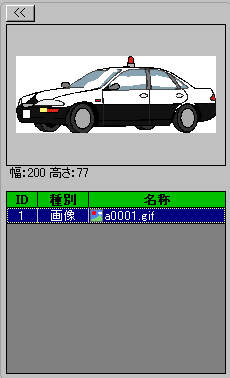
図2-3 シンボルリスト |
こんどはこのシンボルリストのa0001.gifを右クリックし,「レイヤーに追加」をクリックします。
レイヤーリストに追加され,編集キャンバスに画が配置されました。またタイムライン編集枠の1に背景レイヤーと共に配置されました。
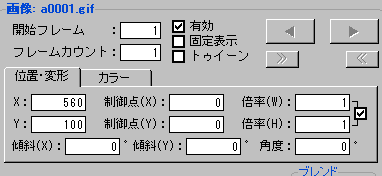
キーフレーム編集枠で,xを560,yを100に変更してみます。画が右下の方に移動しました。これではただ配置しただけです。
 |
|
図2-4 キーフレーム編集枠 |
次に,タイムライン編集枠の画のフレームをダブルクリックします。マウスカーソルが,下のような形に変わります。
 |
|
| 左が移動モード,右が表示延長モードです。マウスカーソルをキーフレームの端に持って行くと表示延長モードになります。 |
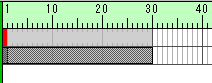
コピーモードでマウスドラッグして,フレームを30フレームまで表示延長します。
 |
|
図2-6 キーフレームの編集 |
これで画は30フレームまで表示され続けます。しかしこれでは動きがありません。
第二段階として,1フレームめを右クリックしてください。
メニューから「コピー」を選びます。そして31フレーム目を右クリックして,「貼り付け」を行います。これで1フレーム目が31フレーム目にコピーされました。
1フレーム目をコピーしたものなので,キーフレーム編集枠の数値はすべて同じ値です。そこで,xを560から300に書き換えます。
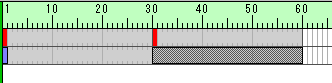
画の位置が少し左側にずれたはずです。今度は31フレーム目をダブルクリックし,表示延長モードで60フレームまで表示延長します。
 |
|
図2-7 キーフレームの編集2 |
同様に,1フレーム目を61フレームにコピーし,xを40にします(この値は適当でいいです)。そして90フレームまで表示延長してみてください。
タイムラインの1フレームは5/120秒…約42ミリ秒です。90フレームで3秒45のアニメーションになります。では,このアニメーションを見てみます。
 |
|
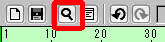
図2-7 プレビューボタン |
タイムライン編集枠上部の虫眼鏡アイコンをクリックしてみます。するとこのアニメーションを表示することができます。
しかしアニメーションと言うには何ともひどい出来です。この項では基本的なシンボルの登録とレイヤーへの配置,タイムラインの扱いを学びました。
次の項は少し発展的なアニメーションを作ってみます。