
教室や実習室で授業をしているとき,黒板とチョークだけでは説明しきれない事象にぶつかります。最近は教育機器が充実してきており,パソコンやプロジェクタを使って説明する機会も増えていることと思います。一般的にはプレゼンテーションソフトなどを使って説明することになると思います。
プレゼンテーションソフトには簡単なアニメーション機能があり,動きを交えて説明することで生徒の理解度は高まります。このようにアニメーションを使うことが増えてくると,プレゼンテーションソフトの簡易アニメーション機能では足りないと感じることも少なくありません。
多くの場合,プレゼンテーションソフトのアニメーション機能を複雑に組み合わせるなどの技を使って,自分の思うようなアニメーションに近づけるように努力されることでしょう。
しかし,プレゼンテーションソフトで作成できるアニメーションには限界があります。そこでフラッシュアニメーションでもう少し複雑な動きができるアニメーションを作る方法を紹介します。
フラッシュアニメーションとは,ファイル拡張子がswfで表示されるアニメーションファイルで,Adobe社が開発した音声や画像のアニメーションを組み合わせて作成したアニメーションです。Webブラウザで見ることが基本ですが,プレゼンテーションソフトに張り込んだり文書ファイルに埋め込むことも可能です。
フラッシュアニメーションは一般的にAdobe社のFlashというソフトウェアで作成します。このソフトで作成されたアニメーションは複雑な動きが実現できます。しかし今回はフリーウェアでこのフラッシュアニメーションを作る方法を紹介します。
フリーウェアではFlash程複雑なものは作成できませんが,簡単な操作でアニメーションを作成できます。代表的なソフトにSuzukaとParaFlaがあります。今回はSuzukaを使った作成法を紹介します。
SuzukaはUzo氏が作成した簡易的にフラッシュアニメーションを作成できるツールです。
| Suzukaの特徴 | |||||||||||||||
|
動画はFLV(Flash Video)形式に対応しています。FLVはWeb上の動画形式として広く普及している形式です。
またActionScriptはマウスクリックによるアニメーションの変化など,双方向性を実現する機能です。ActionScriptを使用すると,幅広い表現が可能になりますが,Script言語を使うために初心者にはわかりにくくなります。このため,ここでは極力ActionScriptは使わずに製作できるものを紹介します。もしアニメーションの中に双方向性や条件分岐などの複雑な動きを持たせたいと思われたら,ActionScriptに関するWebサイトはたくさんありますので,そちらを参考にしてください。
まずはSuzukaの作者のサイトからSuzukaのページに飛び,ダウンロードページにジャンプします。今回はリッチエディット版をダウンロードし,zipを解凍してパソコンにインストールします。
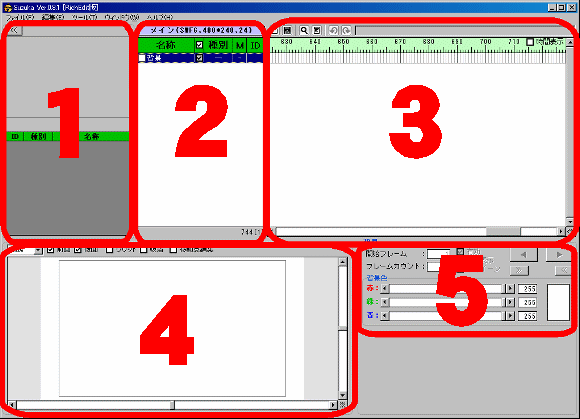
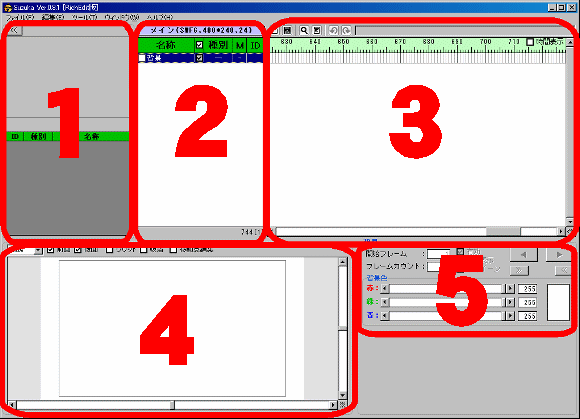
さて,Suzuka.exeを起動すると,以下の画面が現れます。
 |
|
図1-1 Suzuka画面 |
ここは画像ファイルや音声ファイル,テキスト文などアニメーションで使用する部品を登録する場所です。
ここに登録した部品をレイヤーに追加して,アニメーション表示させます。
実際のアニメーションで使用するファイルをレイヤーリストに追加することで,画面に反映できます。
レイヤーを表示するタイミングを編集する場所です。タイムラインアニメーションの時間軸にあたります。
レイヤーに部品を追加すると,ここに表示されます。ここではそのレイヤーを配置したり,移動させたりするポイントを指定するなど,アニメーションの実際の動きを作り出すところです。
タイムライン編集枠は細かい時間枠に分かれています。この一つ一つの時間枠(フレーム)の詳細な設定をするところです。
先に触れたActionScriptもここから編集することになります。
この項では基本的なSuzukaの使い方とアニメーションの製作の第一歩を説明します。
準備するものは簡単なドロー系ソフトウェアやフリーのクリップアートなどです。
(1) タイムラインで配置してみる。
(3) テキストや画像を回転させてみる
ここでは「ただ動く」だけのアニメーションから、複合的な動きや音声、動画を利用したアニメーションの作り方を説明します。
(1) スプライトの作り方
(2) 音声データを使う
(3) 動画データを使う
アニメーションを使って説明すると効果的と思われるものを二つ用意しました。大変簡単なアニメーションで作ってあります。これだけの内容で生徒達への理解を深めることができたら非常に効率的ではないでしょうか。
(1) 正弦曲線とベクトル
(2) 論理回路アニメーション
作ったアニメーションを授業や発表会の場で提示する方法を紹介します。一般的なブラウザを使った方法の他、プレゼンテーションソフトに組み込む方法と、一般的なメディアプレイヤーで再生する方法を紹介しています。
(3) プロジェクタを使って教室で視聴
このページではSuzukaを使った非常に簡単な方法だけを紹介しました。フラッシュアニメーションやSuzukaにはこの他にも様々な優れた機能があり,これらを使えば短いストーリーアニメーションなども制作ができます。また上でも紹介したActionScriptを使うことで,ゲーム性を持ったアニメーションも製作可能です。いずれにしても簡便なドロー系ソフトウェアとフラッシュアニメーション作成ツール,時間,アイディアそしてセンスがあれば授業や発表会などの場で視聴者に視覚的に理解してもらうのに有効に活用できます。
これらのアニメーションを作る際に最も注意したいのは,著作権についてです。フリーのクリップアートや動画であっても著作権は残っていることが多いため,二次制作物の配布や視聴に際しては配布元の「利用規約」などをよく読んでおく必要があります。
また自分の作品をネット上で発表する場合についても,自分の著作権のことや二次配布に関する制約事項などを明記しておいた方がよいでしょう。
| Adobe アドビ | ||
| Suzuka | ||
| ParaFla | ||
| OpenOffice.org日本ユーザー会 | ||
| ファイラァハンタァ | Media Player Classic 日本語版 | |
| ffshow | メディアCODEC | |
| non existent | ffdshow日本語化パッチ | |
 |
IPA「教育用画像素材集サイト」 | |
| 「Super」 | Erightsoft製動画形式変換ソフト |