
複合的な動きの基本になるスプライトを作ってみます。
スプライトはクリップアクションと呼ばれるひとまとまりのアニメーションを指します。
スプライトレイヤーで基本的な動きを作成し,スプライトごと別のアクションをさせることができます。スプライトは階層になっているので複合的な動きを作ることができます。
 |
|
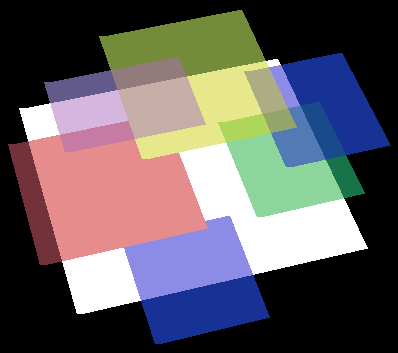
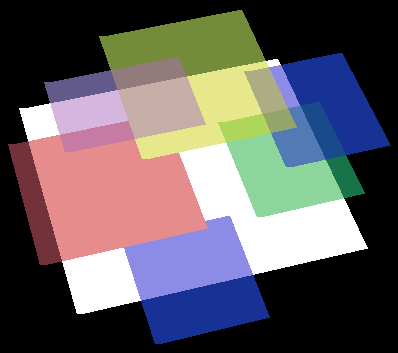
図5-1 スプライト模式図 |
上の模式図において白い画面がメインのアニメーションとして表示される部分,色の付いた画面がそれぞれ独立したアニメーションを表しています。この色の付いた独立したアニメーションをSuzukaではスプライトと呼んでいるのです。図でも分かるように,スプライトは何層も重ねて表示させたり,同じスプライトを1枚のメイン画面に複数表示させたりすることができます。それぞれのスプライトにタイムラインに沿って独立した動きをさせることができるため,1枚のアニメーションに中に複雑な動きを作り出すことができます。
スプライトはひとつのプロジェクトの中でいくつも作成できます。それらをすべてまとめて1枚のアニメーションとしてswfファイルに出力することができます。
「メニュー」「新規作成」で新しいプロジェクトを開き,「プロジェクトのプロパティ」を開き,幅400,高さ400,FPS24,SWF6に設定します。
次にシンボルリストで右クリックし,「アイテムを追加」「ファイルを追加」で,下のような画像を登録します。
 |
|
図5-2 素材 |
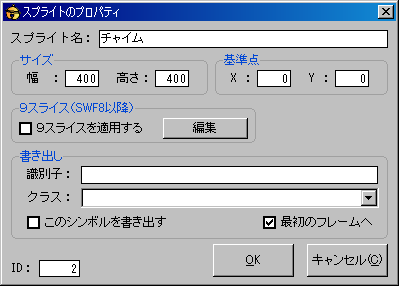
次に,同じく「アイテムを追加」「スプライト追加」を選びます。ウィンドウでスプライト名を「チャイム」としておきます。(別に何でもいいです)
 |
|
図5-3 スプライトのプロパティ |
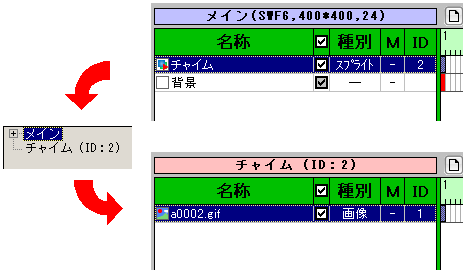
この「チャイム」スプライトを右クリックし,レイヤーに追加します。
レイヤーリストの一番上に現在作業中のシンボルIDが表示されていますが,最初は「メイン」となっているはずです。この枠を右クリックすると,作業切り替えができます。メインのレイヤーリストに入っているスプライトがすべて表示されるはずですが,今は「チャイム」のみです。これをクリックしてください。作業画面が「チャイム(ID:2)」となったはずです。これでスプライトの作業画面に移行しました。
 |
|
図5-4 レイヤー切り替え |
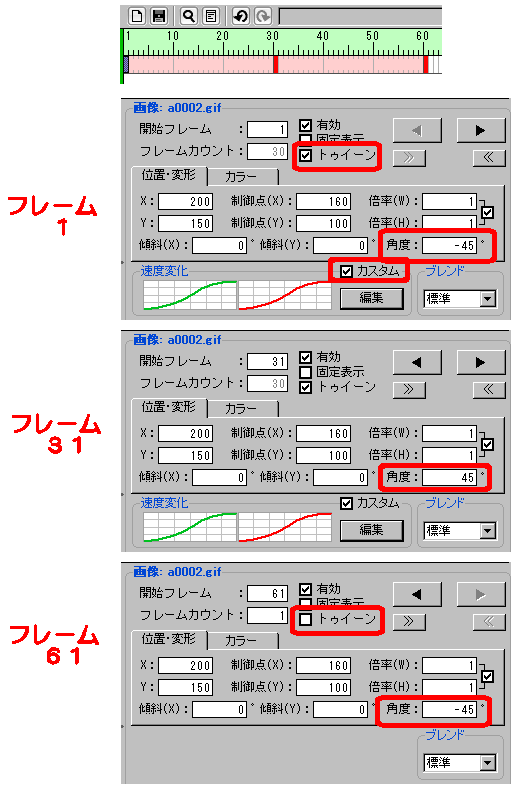
シンボルリストの画像「a0002.gif」を右クリックし,レイヤーに追加してください。スプライト「チャイム」のレイヤーに追加されました。これをタイムラインにコピーして,次のようにします。
 |
|
図5-5 キーフレームの編集 |
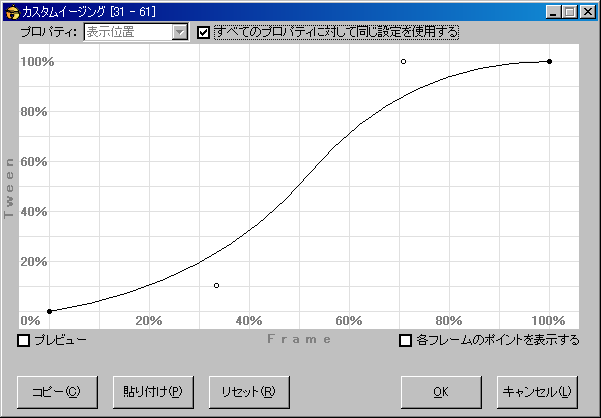
また,トゥイーンの速度変化はカスタムにチェックを入れ,下図のようにしてあります。フレーム1もフレーム31も同じものです。
 |
|
図5-6 加速度の編集 |
レイヤーにアクションレイヤーを追加します。アクションレイヤーのフレーム61でスクリプトを編集し「gotoAndPlay(1);」を入れます。
これで「チャイム」スプライトは完成です。プレビューをすると下のようになります。
レイヤーリストのバーを右クリックして,作業を「チャイム」スプライトから「メイン」に戻します。
この状態でプレビューをしても,スプライト「チャイム」と同様に揺れているだけです。そこで,スプライトの「チャイム」は揺らしたまま,このスプライトを動かしてみようと思います。スプライト「チャイム」のフレーム1の編集をします。まず座標と制御点を動かします。x:300,y:100,制御点(X):300,制御点(Y):100とします。
そして,このフレーム1をフレーム31と61にコピーします。
フレーム31は倍率(W)(H)を共に0.5にします。
速度変化もカスタムにし,動きが滑らかに見えるようにします。
 |
|
図5-7 キーフレームの値変更 |
今まで同様にレイヤーにアクションレイヤーを挿入し,フレーム61のスクリプトを「gotoAndPlay(1);」にします。これで第1段階の複合ができました。
これは左右に揺れるチャイムのアニメーション画像を一つのオブジェクトとして,前後に揺れる動きを追加したものです。
それではメインの中に別のスプライトをもう一つ作ってみます。
シンボルリストを右クリックし,「アイテムを追加」「テキスト追加」とします。文字の大きさは48程度で,初期表示テキストの内容は「りーん」などにしておきます。もうひとつテキストを追加し,初期テキストの内容を「ごーん」などにしておきます。文字色は好きなように設定します。作例は「りーん」を赤に,「ごーん」を青にしてあります。
次にシンボルリストを右クリックし「アイテムを追加」「スプライトの追加」を選択,名称を「音」としておきます。
 |
|
図5-8 テキスト追加 |
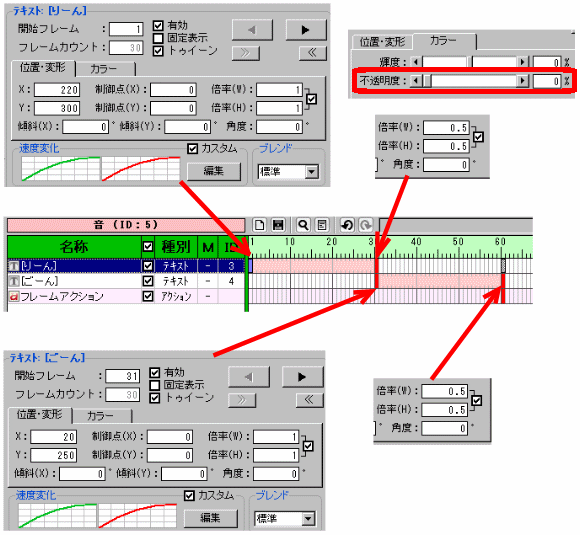
レイヤーのバーを右クリックし,作業を「音」スプライトに移します。「音」のレイヤーに先ほど作ったテキストを追加します。「りーん」のフレーム1をフレーム31にコピーし,「ごーん」の初期フレームを31に移動して,61にコピーします。そして下図のように値を設定します。
 |
|
図5-9 キーフレームの編集 |
「りーん」フレーム1と「ごーん」フレーム31のトゥイーンにチェックを入れます。これで,画面に「りーん」「ごーん」の文字がアニメーションで表示されます。
いつも通り,フレーム61にアクションレイヤーを挿入します。そして「gotoAndPlay(1);」のスクリプトを忘れないようにしましょう。
レイヤーバーを右クリックして「メイン」に戻ります。今作ったスプライト「音」が入っています。
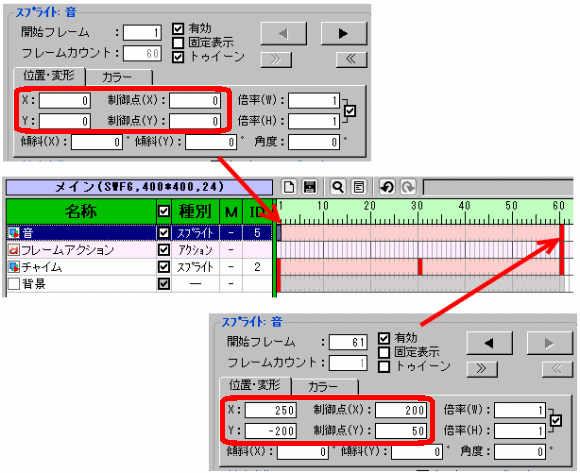
スプライト「音」のフレーム1をフレーム61にコピーします。
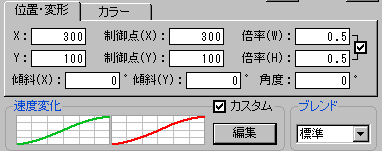
フレーム1とフレーム61の編集画面で次のように設定します。
 |
|
図5-10 メインの編集 |
これでswfファイルを生成すれば「メイン」で見たアニメーションが保存されます。
ここでは「メイン」のアニメーションフィールドに「チャイム」と「音」の二つの小さなアニメーション(スプライト)を組み込んで,ひとつのアニメーションとして表示させました。今回のアニメーションはスプライトに分割しなくても「メイン」だけでも作成可能でしたが,スプライトを使うとひとつのアニメーションの中に同じスプライトをいくつも表示させることが楽になります。
これでいくつかのアニメーション(スプライト)を組み合わせて一つのアニメーションに統合する方法が分かりました。
この技術だけでも変化に富んだアニメーションが作成可能になります。