 で提供されている動画を利用して制作をしてみます。
で提供されている動画を利用して制作をしてみます。この項では動画と組み合わせてアニメーションを作る方法を紹介します。
授業で使用できる動画素材を無償で提供しているWebサイトは多数あります。
今回はそのひとつであるIPA「教育用画像素材集サイト」  で提供されている動画を利用して制作をしてみます。
で提供されている動画を利用して制作をしてみます。
今回使用するのは,同サイトの素材の中からカテゴリ「情報−インターネット技術」小分類「電子メール」です。ファイル名は「i-is2a.mpg」となっています。Suzukaでは.mpeg形式の動画は扱えませんので,これを.flv形式に変換します。変換はErightsoft製のフリーウェア「Super」を利用しました。ファイル名は「i-is2a.flv」になっています。動画の長さは約30秒,サイズは幅320高さ240のままです。音声情報はありません。
まずシンボルリストに動画を登録します。また,下のような画像データを用意しておきます。これはフリーのクリップアートをペイントソフトでトレースしたものです。この男の子の画像をクラスの生徒に似せて描くことができれば授業時での注目度はアップできるでしょう。
 |
 |
 |
|||
| d0001.gif | d0002.gif | d0003.gif | |||
図7-1 素材 |
|||||
この3枚の画像も登録しておきます。この3枚はプロパティでそれぞれ透過色を白(赤:255 緑:255 青:255)にしておきます。
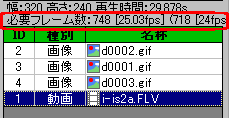
始めにi-is2a.flvをメインのレイヤーに追加します。動画に必要なフレーム数はシンボルリスト上部に表示されています。それによれば748フレームが再生に必要なフレーム数になります。そこで表示延長で750フレームまでのばしておきます。
 |
|
図7-2 動画の登録 |
これでプレビューボタンを押せば動画が再生されます。動画が終了してから数秒は最後の画面が表示されます。750フレームにはフレームアクション→簡易モード→停止をかけておきます。
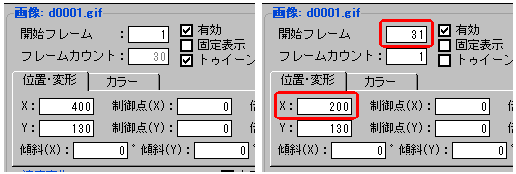
ここにまず男の子のアニメーションを追加します。このままだと動画に対して大きすぎるので,倍率を0.5にしておきます。男の子は動画の最初に右側からスライドインするようにしました。
 |
|
図7-3 倍率の変更 |
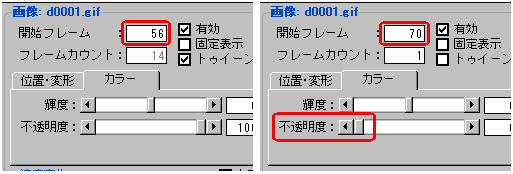
また電子メールの説明が始まったらフェードアウトするように設定します。56フレームあたりから70フレームでフェードアウトします。
 |
|
図7-4 フェードアウトの設定 |
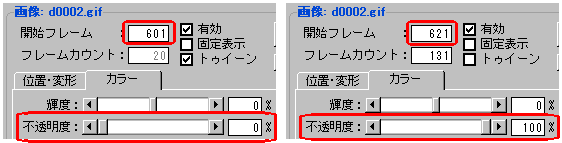
次に女性のアニメーションを追加します。出現するのは600フレームから620フレームにかけてフェードイン,その後は最後まで表示させ続けます。
 |
|
図7-5 フェードインの設定 |
これでまず基本のアニメーションができあがりました。
アニメーションの味付けにハートマークを使います。スプライトに点滅するハートマークを作成し,トゥイーンを使いながら表示させてみます。
このスプライトは今までの項目を読んでいれば簡単に作成できるものです。チャレンジしてみてください。
授業で使用する教材ですが,ちょっとしたユーモアで生徒達に与える印象は大きく変わってきます。不真面目なものではなく生徒達の目を画面に向けさせ,表示された内容を記憶にとどめてもらうための工夫も,アニメーション作成には大切な要素の一つです。
なお,このアニメーションは表示させながら教員が説明をすることを前提にしてあるため,無音です。もちろんあらかじめ録音したものをアニメーションに組み込んで使うこともできます。