


今まで紹介した技術をベースに,簡単なアニメーションをいくつか製作してみます。はじめに,数学や電気工学の授業で使われる正弦曲線とベクトルを使ったアニメーションを作ってみます。
以下のような画像ファイルを用意します。画像ファイルはドロー系のソフトウェアで製作したものです。
 |
|
 |
|
 |
|
図8-1 素材 |
次にプロジェクトの新規作成で画面サイズ幅580,高さ500のプロジェクトを作ります。
用意した画像をシンボルリストに登録し,シンボルリストに新たに「circle」というスプライトを用意します。
レイヤーリストに「circle」スプライトを追加し,レイヤーを「circle」スプライトに移します。
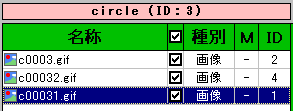
「circle」スプライトのレイヤーに用意した画像を3つ追加します。
 |
|
図8-2 スプライトレイヤーへの登録 |
このとき,レイヤーには上からc0003.gif,c00032.gif,c00031.gifの順にしておきます。このレイヤーの順はレイヤーの積み重ね順になりますので,c0003.gifが一番上になっていなければうまく表示されません。
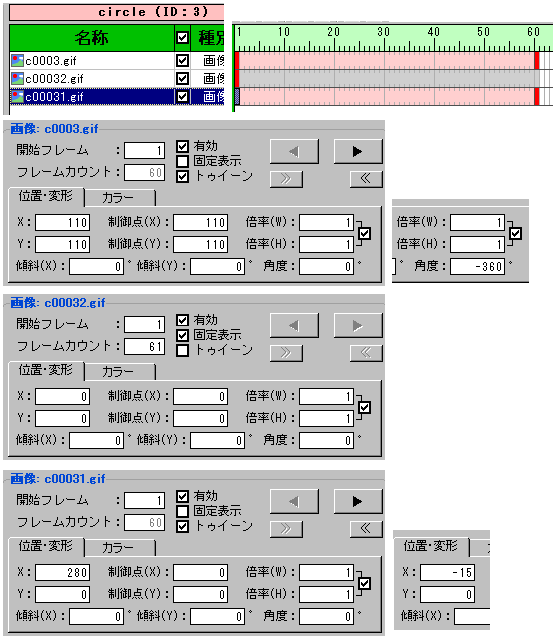
次に各画像のタイムラインを次のように設定します。右の値はフレーム61の値です。
 |
|
図8-3 タイムラインとキーフレームの編集 |
最後に,フレームアクションを追加し,フレーム61にgotoAndPlay(1);を書きます。これでひとつめのスプライトができました。
プロジェクトは500サイズで設定してあるので,下の方がまだ空いています。ここに電気工学でよく用いられる三相ベクトルを上と同じ方法で作ってみます。
この二つのアニメーションに共通な方法は,正弦波形を右に流した後に左側にスクロール表示させることで無限に続いているように見せかけているものです。非常に簡単な設計で実用的なアニメーションを作ることができます。
下は,赤いベクトルに対し進み45度の位相差を持つ緑のベクトルと遅れ30度の位相差を持つ青いベクトルが描く正弦曲線です。