
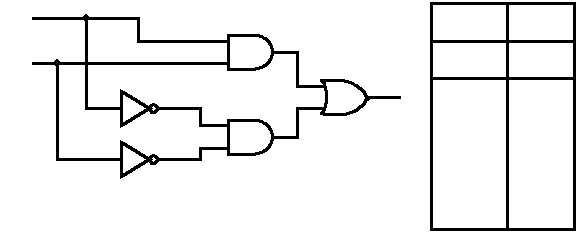
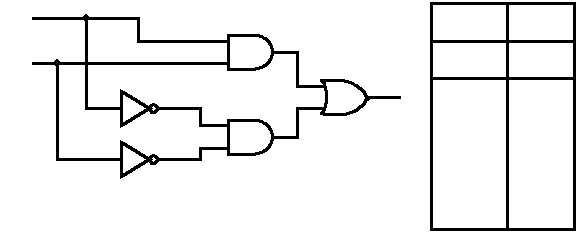
次に簡単な論理回路のアニメーションを作ってみます。用意する画像は下の1枚のみで,ドロー系のソフトで描いたものです。
 |
|
図9-1 素材 |
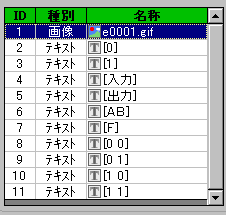
あとは,「入力」「出力」「AB」「F」などの文字と,画面を動く「1」「0」の数字をテキストとして用意します。
 |
|
図9-2 素材の登録 |
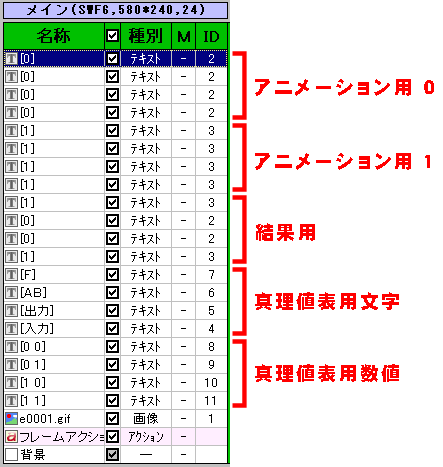
シンボルリストに用意する「1」「0」の文字は一つずつですが,アニメーションではどちらも最大4つは必要です。
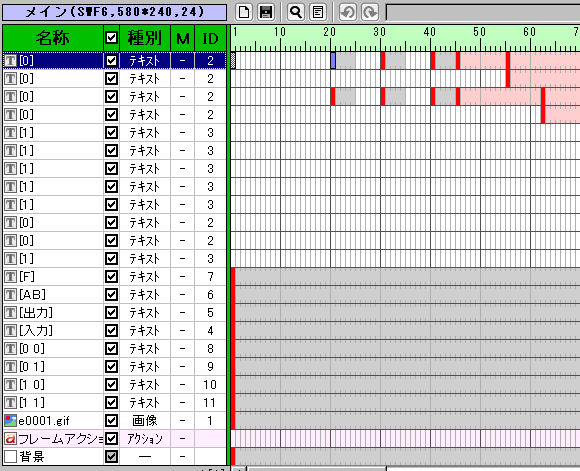
また,真理値表のF欄に収まる「1」と「0」もそれぞれ別個に用意しなければなりません。したがって同じシンボルを何枚もレイヤーに登録するため,レイヤーリストは以下のようになります。
 |
|
図9-3 メインレイヤーへの登録材 |
この後は,各文字をタイムラインに沿って配置しトゥイーンで結んでゆく地道な作業になります。
 |
|
図9-4 タイムラインへの配置 |