
せっかく作ったアニメーションですから,それを視聴する方法も紹介しておきます。単独のアニメーションを表示するだけならSuzukaのプレビュー機能だけで充分です。一般的にはWebページにアニメーションを埋め込んで視聴する方法がとられます。
拡張子.swfのFlashアニメーションをHTMLに埋め込むには,<object> タグを使います。
<OBJECT
classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"
WIDTH="***" HEIGHT="***" id="***(1)***" ALIGN="***(2)***">
<PARAM NAME="allowScriptAccess" VALUE="sameDomain">
<PARAM NAME="movie" VALUE="***(1)***.swf">
<PARAM NAME="menu" VALUE="false">
<PARAM NAME="quality" VALUE="high">
<EMBED src="***(1)***.swf" menu="false" quality="high"
WIDTH="***" HEIGHT="***" NAME="***(1)***" align="***(2)***"
allowScriptAccess="sameDomain" type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</EMBED>
</OBJECT>
青で書かれた部分が共通,緑で書かれた部分はInternet Explorerで読まれる部分,赤で書かれた部分はそれ以外のブラウザで実行される部分です。
共通性がないために,このように二重書きしておくようにします。*** の部分はアニメーションの幅と高さのサイズ,***(1)*** にはファイル名,***(2)*** にはアニメーションのタイトル(自由に付ける)が入ります。
classid の複雑な数文字列は,Windowsが使用するActiveXコンポーネントの固有番号です。この記述がないとWindowsはActiveXが探せないのでアニメーションが実行されません。
もっと簡単な方法があります。これは本サイトでも使った方法です。Suzukaメニューバーの「ツール」「オプション」「全般」を選択します。
 |
|
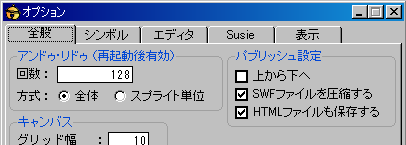
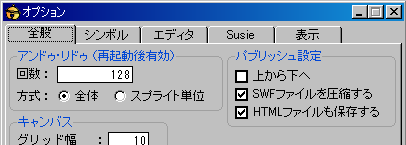
図10-1 オプションの設定 |
ここで「HTMLファイルも保存する」にチェックを入れておくと,アニメーション単独再生のHTMLファイルを自動的に作成してくれます。
例えば「AAA.swf」という名前でアニメーションを保存すると,「AAA.html」というファイルを一緒に出力してくれます。この「AAA.html」を実行し「ソースの表示」を行えば,上のHTMLタグが記述されていますから,これの<OBJECT>から</OBJECT>までの部分をコピーして自分のHTML文書内に貼り付ければアニメーションが実行されます。