WordPressからの静的HTMLファイルの作成方法
1 WordPressとは・・・
WordPressはブログシステムとして開発されましたが,その機能の高さからCMS(Contents Management System)として広く利用されるようになりました。PHPで開発され,データベースとしてMySQLを利用しているため,環境構築の難易度は高くなります。
しかし,多くのレンタルウェブサーバでは,標準でWordPressが利用できる環境を提供しています。
一方で,セキュリティの問題やサーバに負荷をかけるプログラムを実行させないことを理由に,動的なウェブページとなるWordPressの実行を許可していないサーバも存在します。愛知エースネットサーバも,WordPressを利用したコンテンツの提供を許可していません。
そこで,ユーザ側にWordPress環境を構築し,動的なウェブページから静的HTMLファイルを作成してウェブページを作成する方法を紹介します。
2 Instant WordPressのインストール
Instant WordPressを利用することで,手間がかかる環境の構築をほぼ自動化し,専用のサーバを準備しなくてもWordPressを利用することができるようになります。
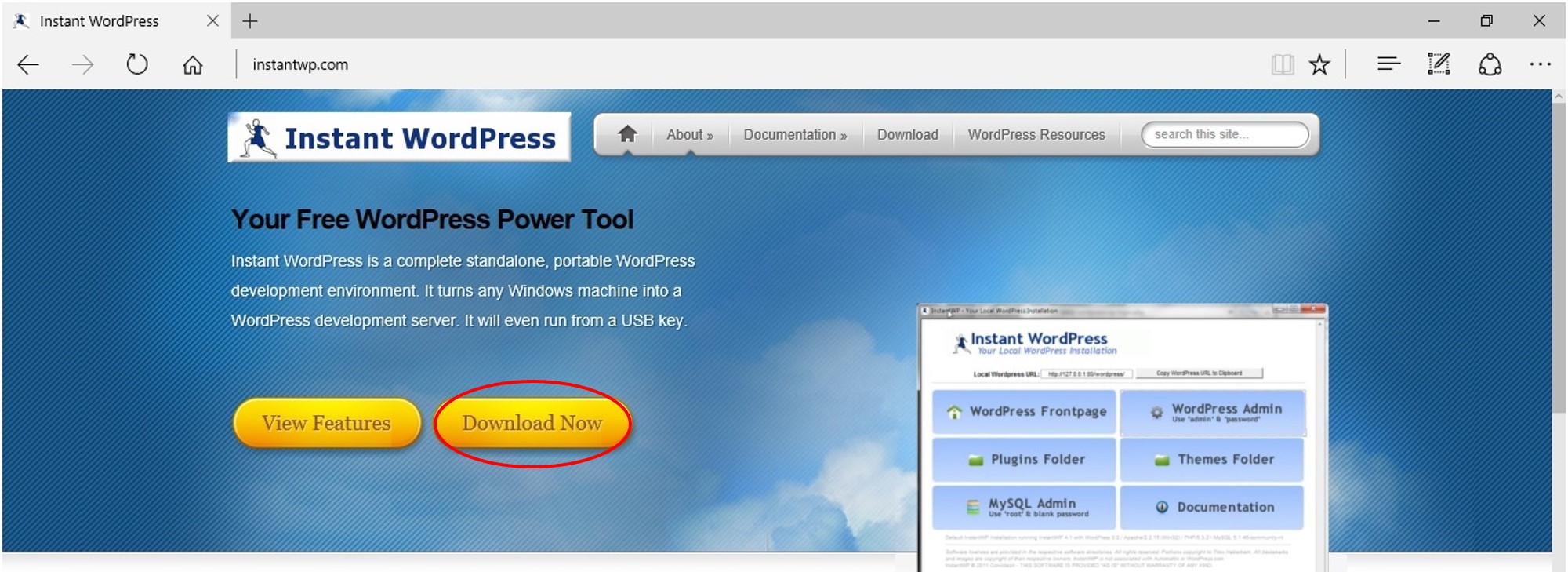
まずInstant WordPressのウェブページ(http://www.instantwp.com/)を開き,「Download Now」からダウンロードを実行します(図1)。インストール先フォルダは管理しやすい領域に適宜変更してください。レジストリなどは変更しないため,インストールフォルダをUSBメモリなどにすれば,ポータブルな環境を構築できます。

図1 ダウンロードサイト画面(今回はInstant WordPress4.5をダウンロード)
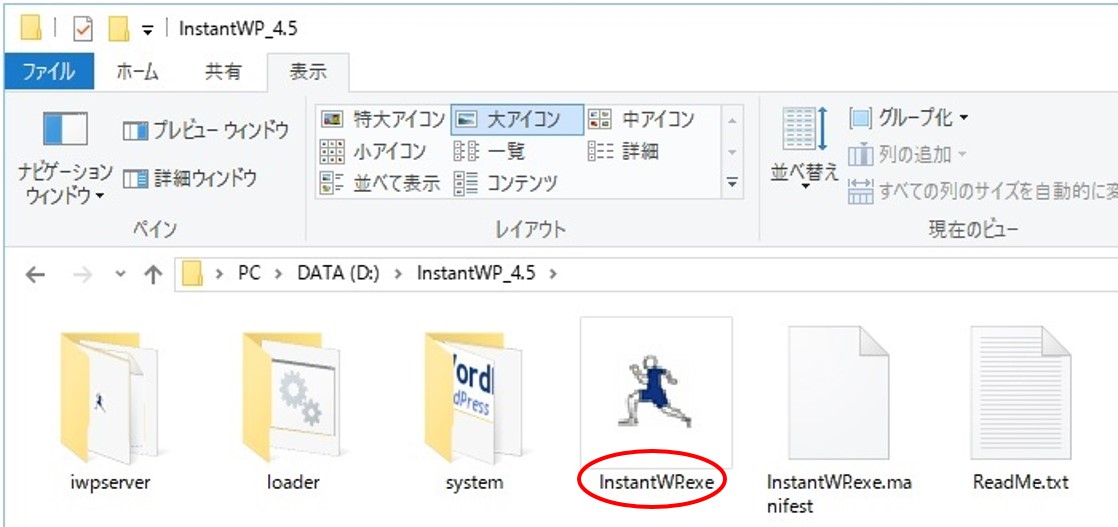
インストールしたフォルダにある「InstantWP.exe」を実行します(図2)。

図2 インストールフォルダ中の実行ファイル
3 プロキシの設定
学校内のネットワークではプロキシを設置していることがあると思います。プロキシを設置せず,インターネットへ直接接続されている場合は,「4 Instant
WordPressの起動」に進んでください。
インストールフォルダにある「iwpserver」フォルダ「htdocs」フォルダ「wordpress」フォルダをたどってください。ここにある「wp-config.php」ファイルを変更します。
プロキシURLとポート番号は各自の環境に変更をして,最終行へ追加します。
define('WP_PROXY_HOST', 'ポート番号');
define('WP_USEPROXY', 'TRUE');
続いて, インストールフォルダにある「iwpserver」フォルダ「htdocs」フォルダ「wordpress」フォルダ「wp-includes」フォルダにある「class-snoopy.php」ファイルを変更します。
46行目にある,
var $proxy_port = ""; // proxy host to use
var $_isproxy = false; // set if using a proxy server
var $proxy_port = WP_PROXY_PORT; // proxy port to use
var $_isproxy = WP_USEPROXY; // set if using a proxy server
4 Instant WordPressの起動
「InstantWP.exe」を実行すると,プログレスバーが表示されます(図3)。

図3 プログレスバー
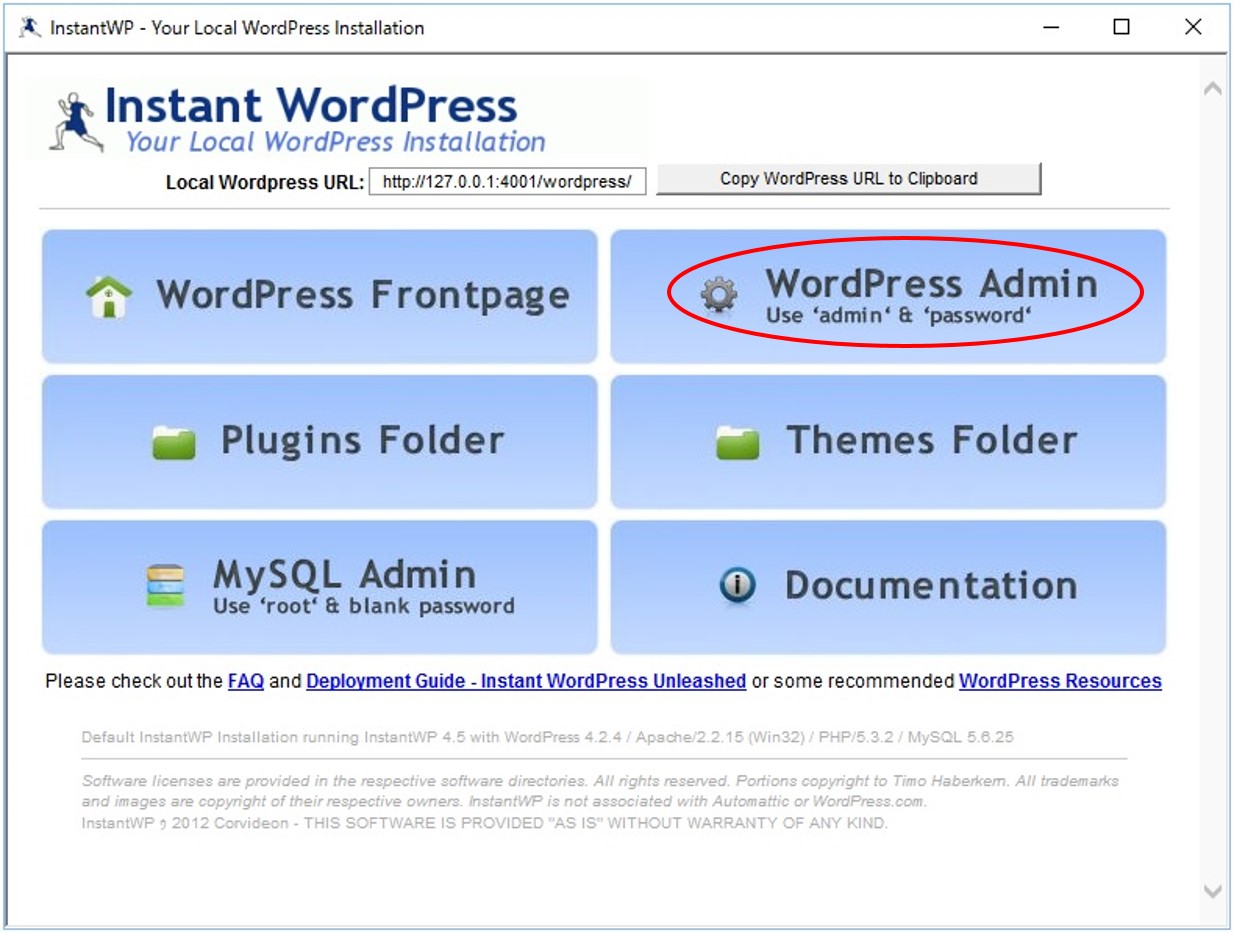
その後,選択画面が表示されます(図4)。
まず,管理画面を表示させたいので,右上の「WordPress Admin」を選びます。

図4 選択画面
ログイン画面が表示されますので,Usernameに「admin」,Passwordに「password」を入力します(図5)。Languageは必要に応じて変更します。ここでは日本語に変更します。

図5 ログイン画面
5 Instant WordPressのアップデート
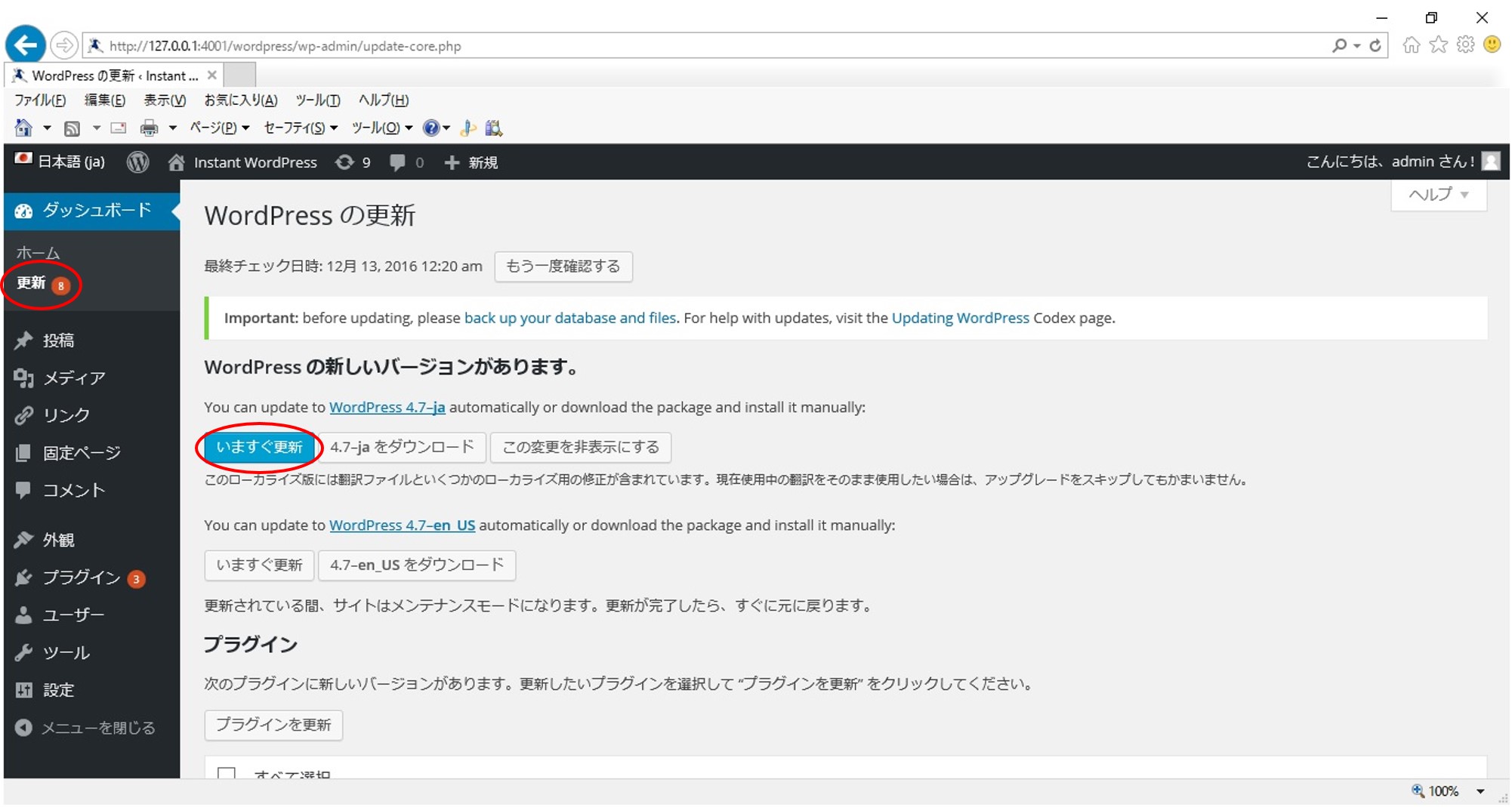
Instant WordPressが起動したら,まずアップデートします。左端にある「更新」を選択します)。
青色の「いますぐ更新」を選択します(図6)。

図6 Instant WordPressの起動画面
WordPress本体と言語ファイルの更新が自動的に実行され,最新版のバージョンになります(図7)。

図7 更新後の画面
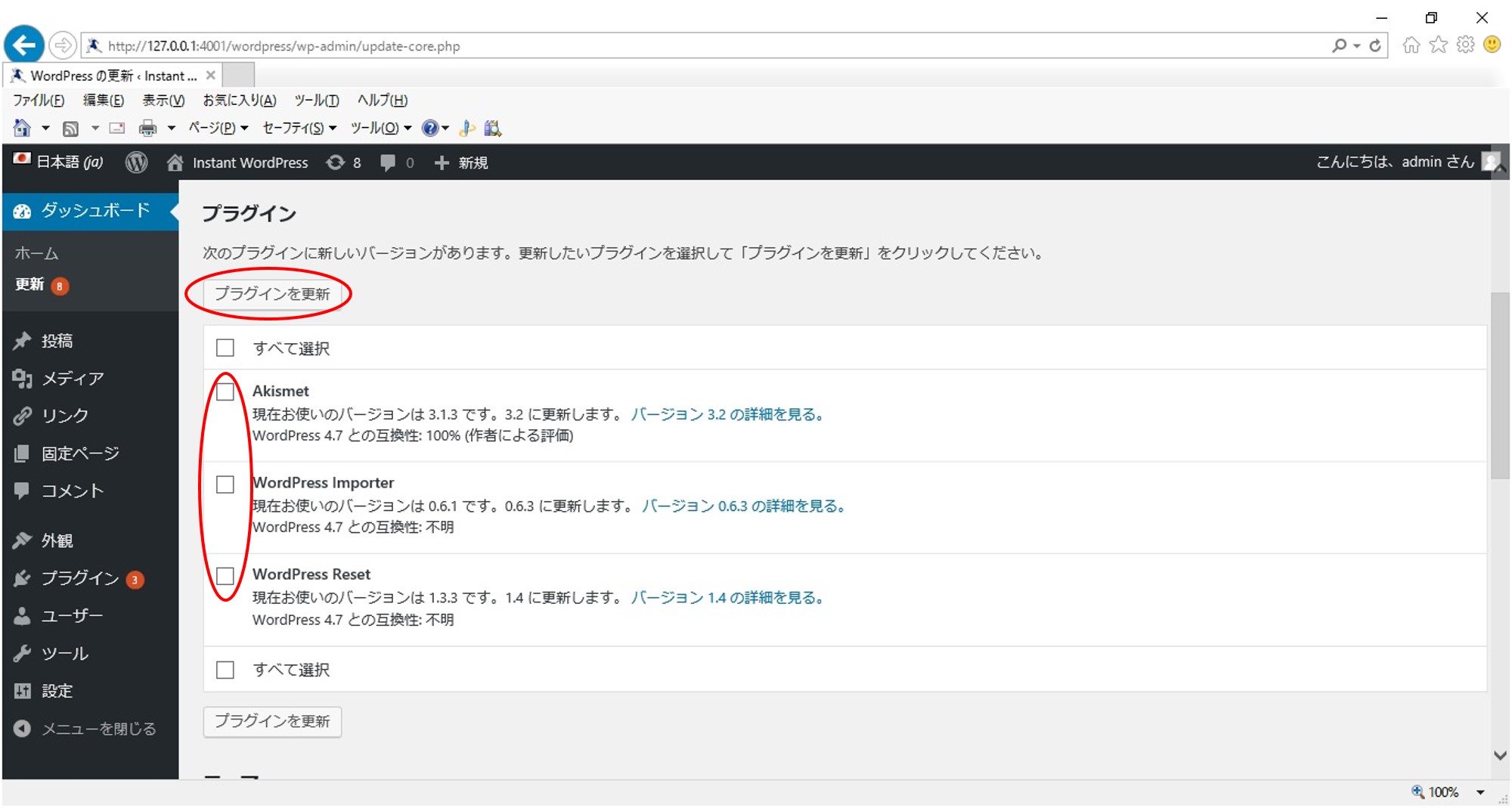
さらに,プラグインとテーマも更新します。更新画面のプラグイン一覧のチェックボックスにチェックを入れた後,「プラグインを更新」ボタンをクリックします(図8)。

図8 プラグインの更新画面
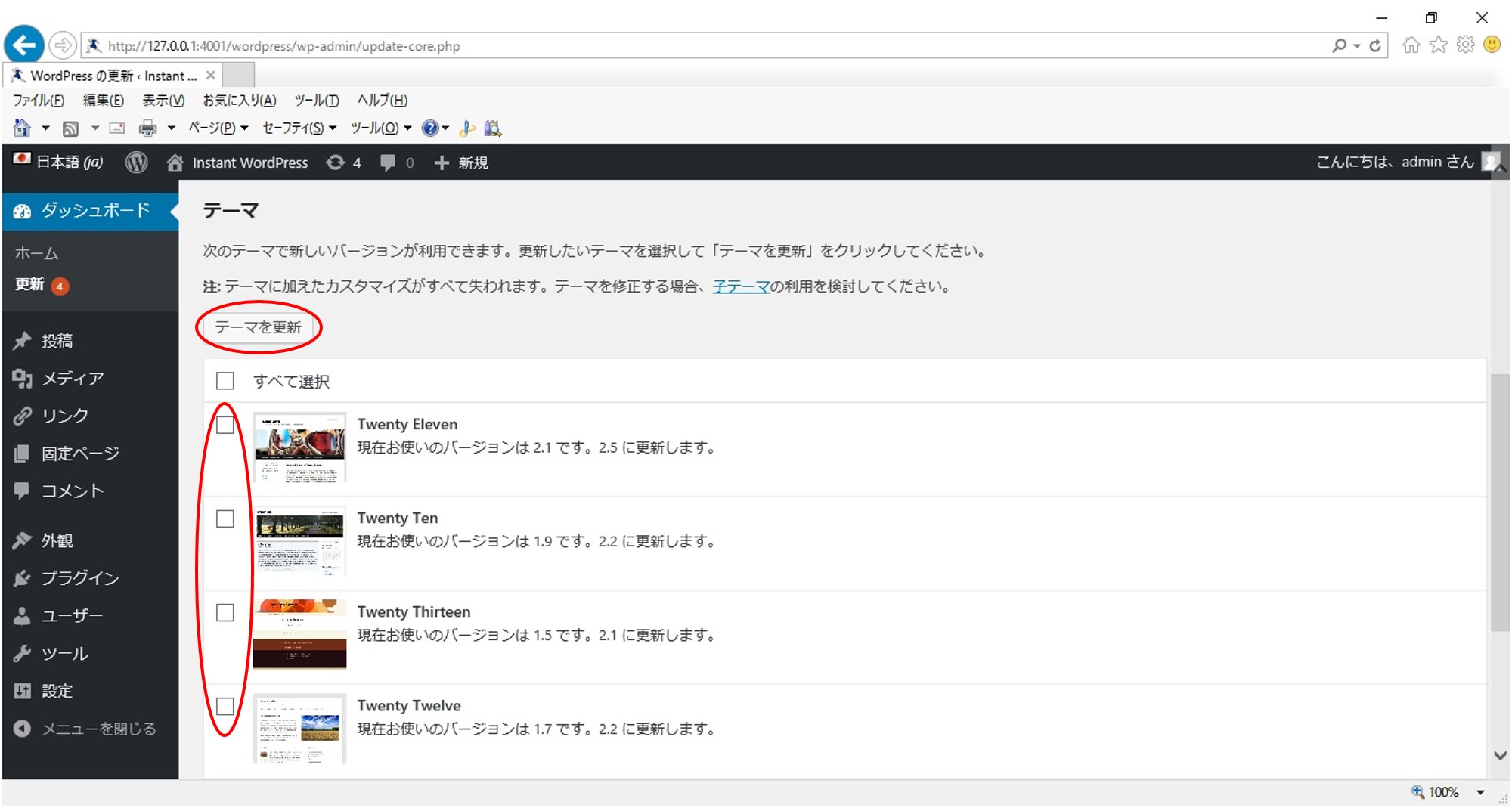
すべての更新が完了したら,引き続き,テーマの更新をします。先ほどと同様に,テーマ一覧のチェックボックスにチェックを入れた後,「テーマを更新」ボタンをクリックします(図9)。

図9 テーマの更新画面
6 静的HTMLファイルの作成について
(1) Simply Staticの追加
WordPressのデータをHTMLファイルへ書き出すプラグインをインストールします。
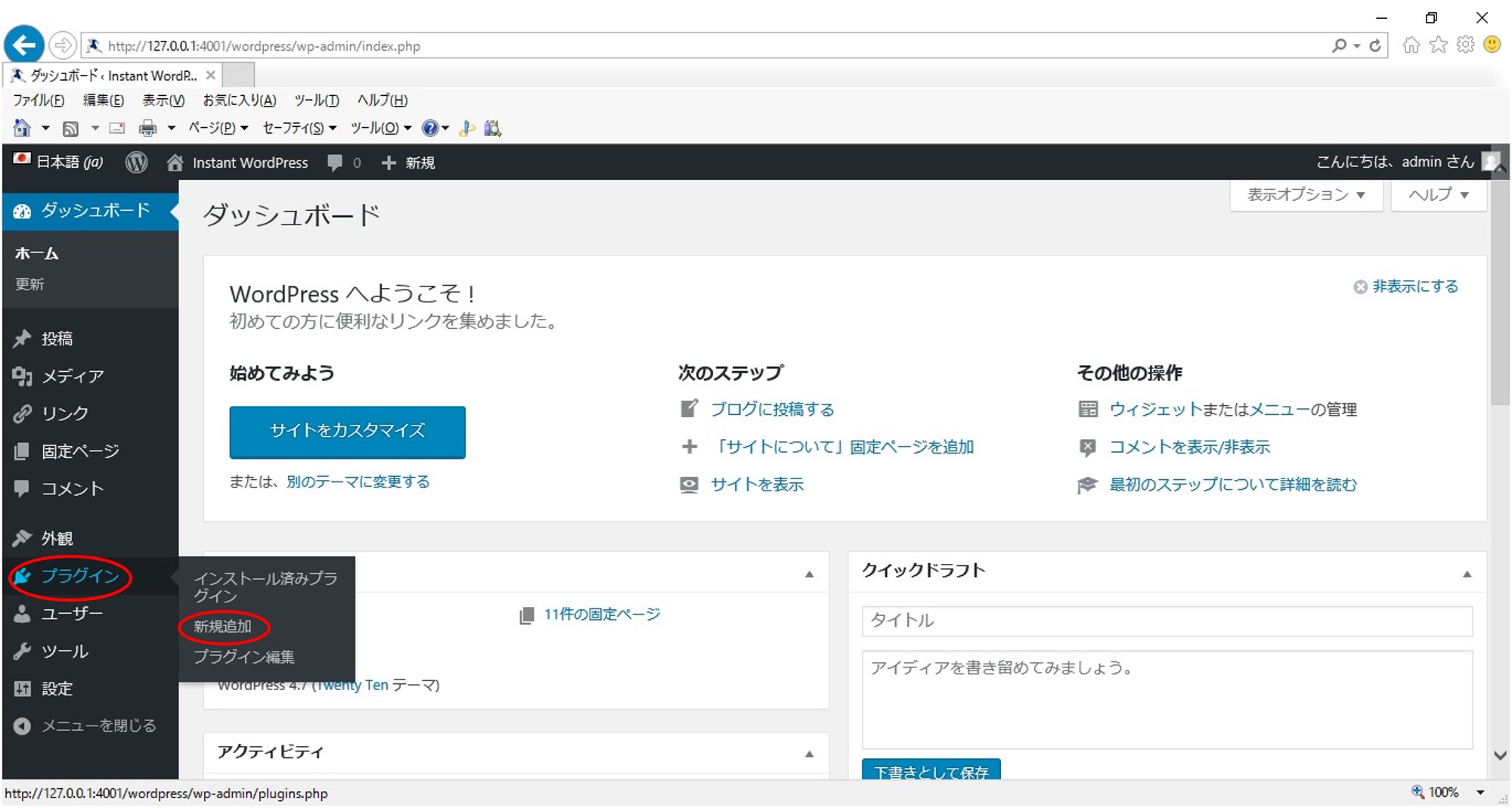
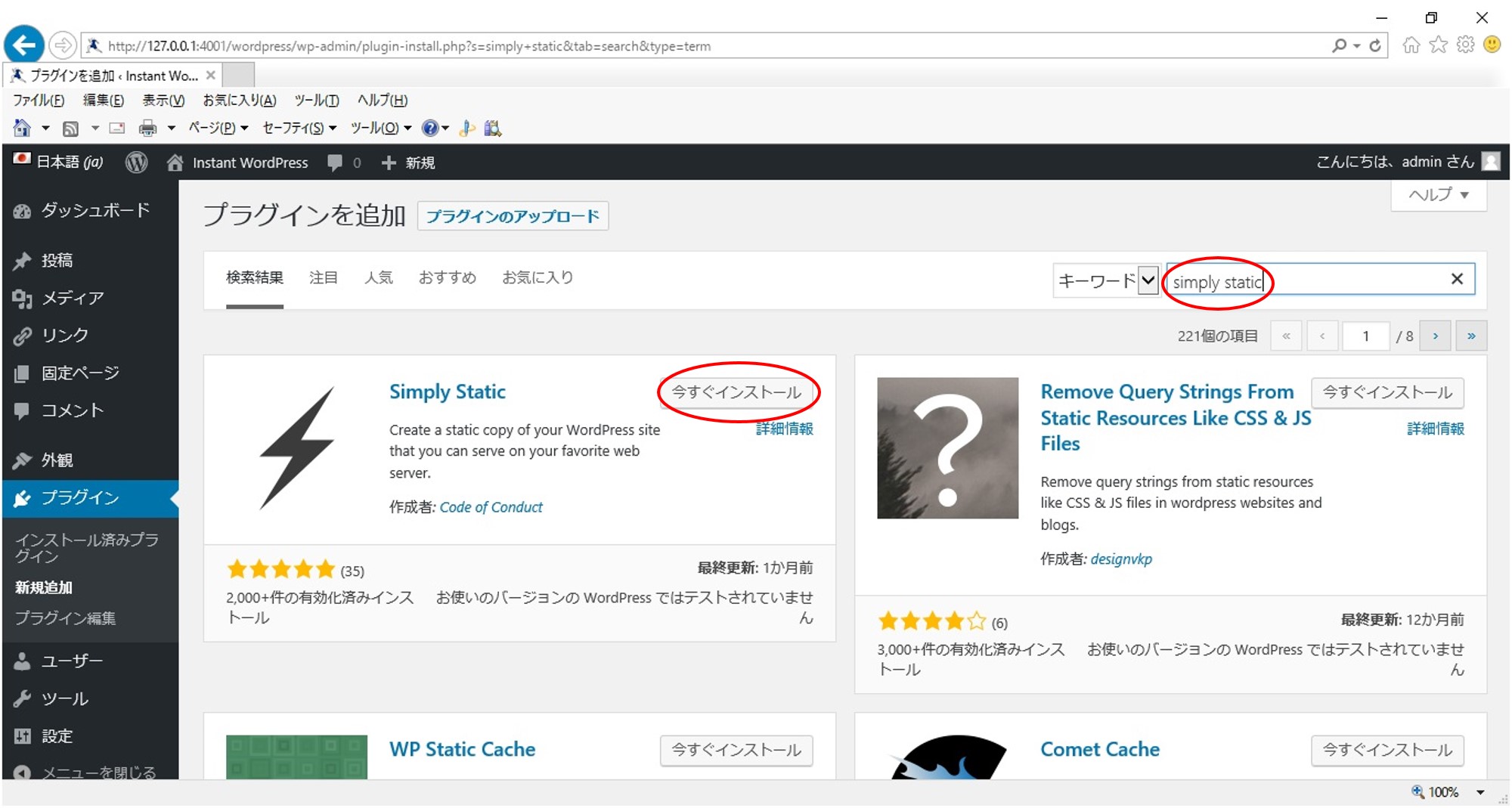
左端の「プラグイン」から「新規追加」を選択します(図10)。

図10 プラグインの追加画面1
右上の検索部分に「Simply Static」と入力します。
自動的に検索が始まり,検索されたプラグインの一覧が表示されます。
検索結果にある「Simply Static」の「今すぐインストール」をクリックします(図11)。

図11 プラグインのインストール画面2
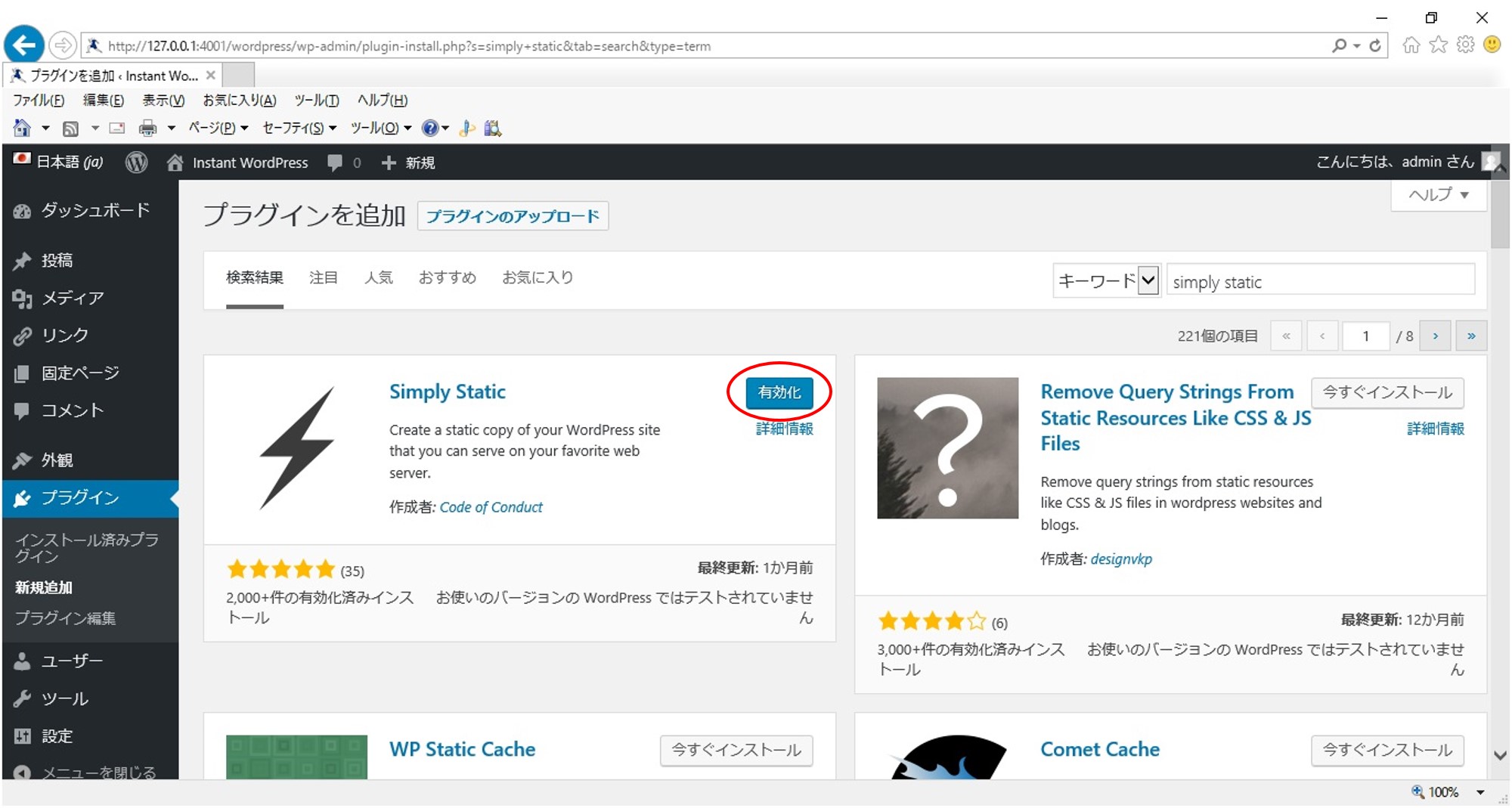
プラグインのインストールが完了すると,「今すぐインストール」と表示されていたボタンが「有効化」に変化します。
プラグインはインストールしただけでは利用できません。「有効化」をクリックし,有効化することで利用できるようになります(図12)。

図12 プラグインのインストール画面3
(2) Simply Staticの設定
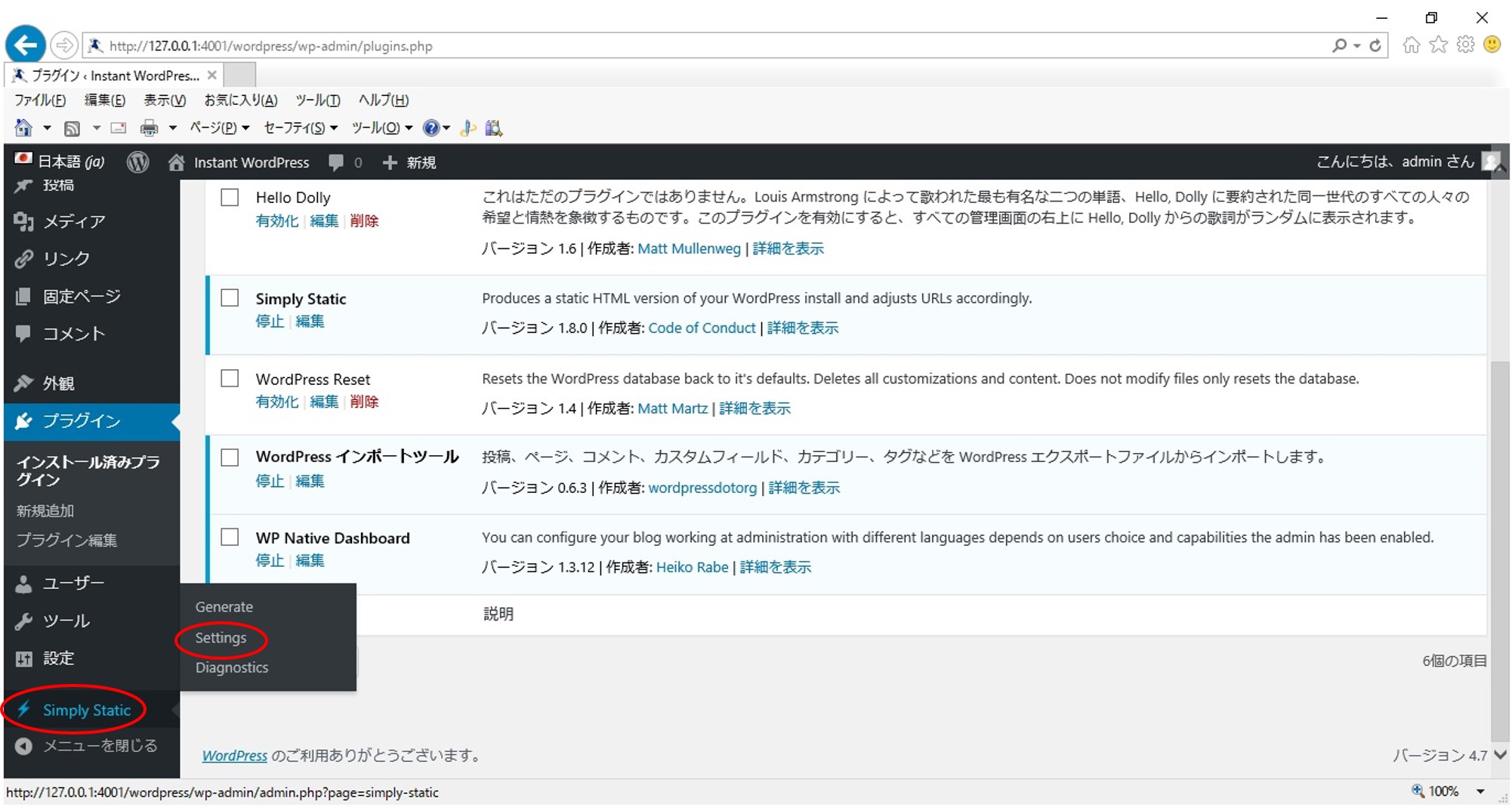
Simply Staticのプラグインが有効になると,左端のメニューに「Simply Static」が追加されます。
この中の,「Settings」を選びます(図13)。

図13 Simply Staticの設定画面1
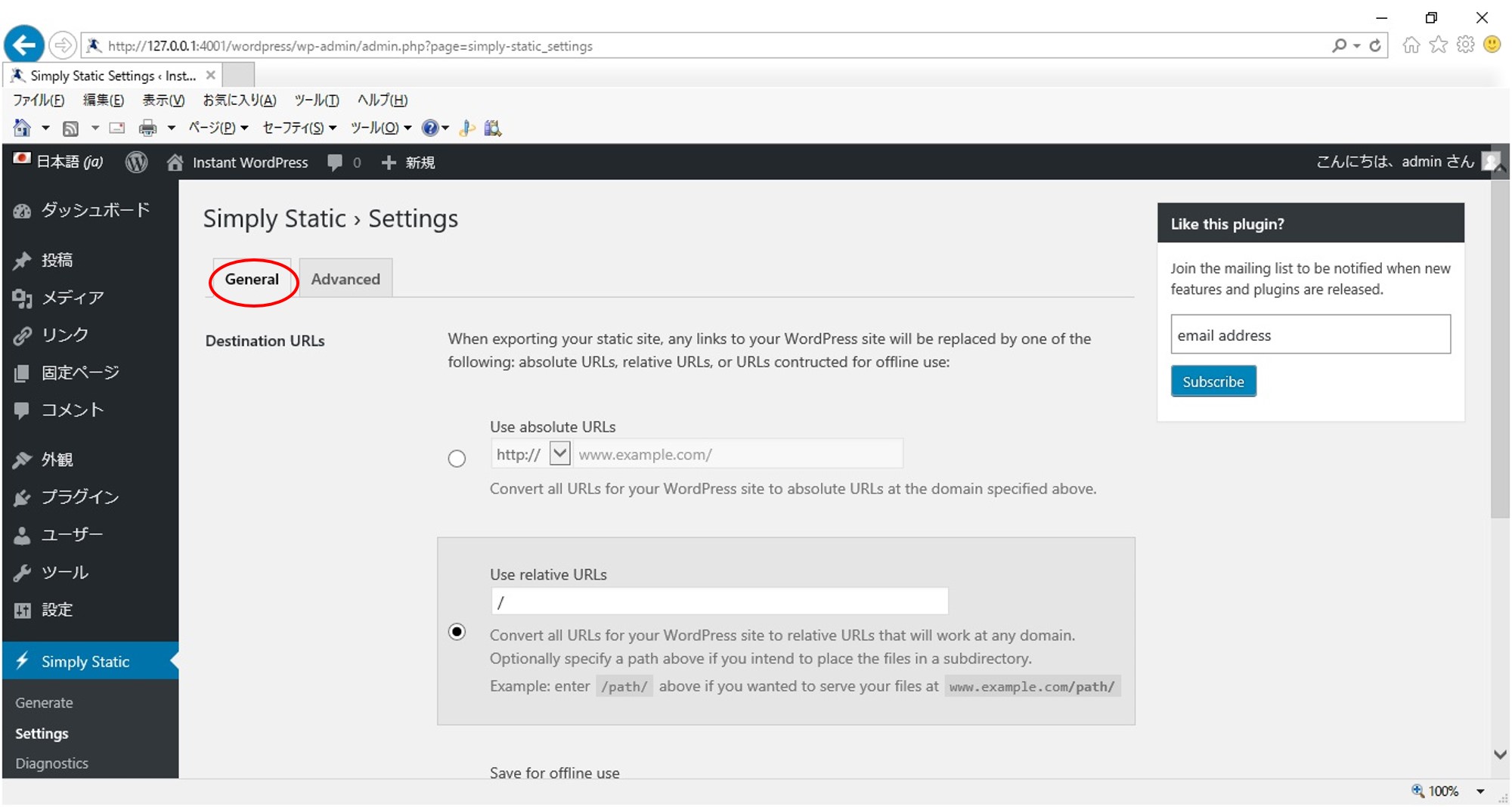
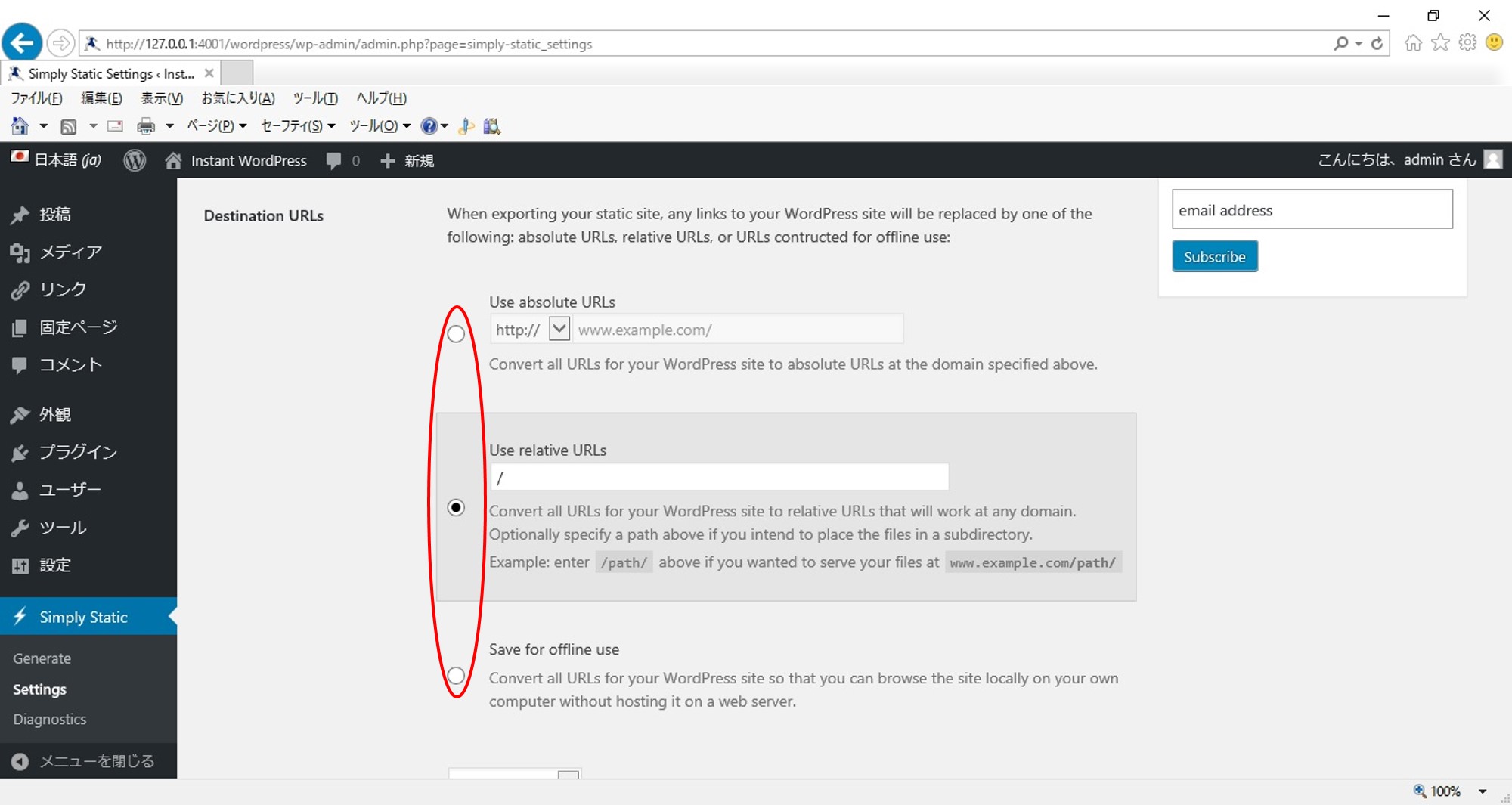
Simply Staticの設定画面はすべて英語表記になっています(図14)。
一番上のタブは,「General」(全般設定)と「Advanced」(拡張設定)についてです。通常は「General」(全般設定)を変更します。
「General」(全般設定)では,「Destination URLs」(出力時のURL)と「Delivery Method」(出力ファイル形式)について設定します。
「Destination URLs」(出力時のURL)の設定は以下の三つがあります。
ア 「Use absolute URLs」(絶対参照)指定
ウェブページとして公開するアドレスが変更されないときは,ここを設定します。
イ 「Use relative URLs」(相対参照)指定
ドメイン名が変化しても,ウェブページは正しく表示されます。ドメイン名よりも先のディレクトリ名を入力することで,ドメイン名を変更してもそのまま利用できます。
ウ 「Save for offline use」(オフライン参照)指定
ウェブサーバに転送せず,ハードディスクなどに保存してページを閲覧するときに利用します。簡易的な方法ですが,自由に使えるサーバがない場合は有効な手段です。

図14 Simply Staticの設定画面2
ウェブサーバに転送するときには,「Use relative URLs」を,ブラウザで確認するときは「Save for offline use」を選択します(図15)。

図15 Simply Staticの設定画面3
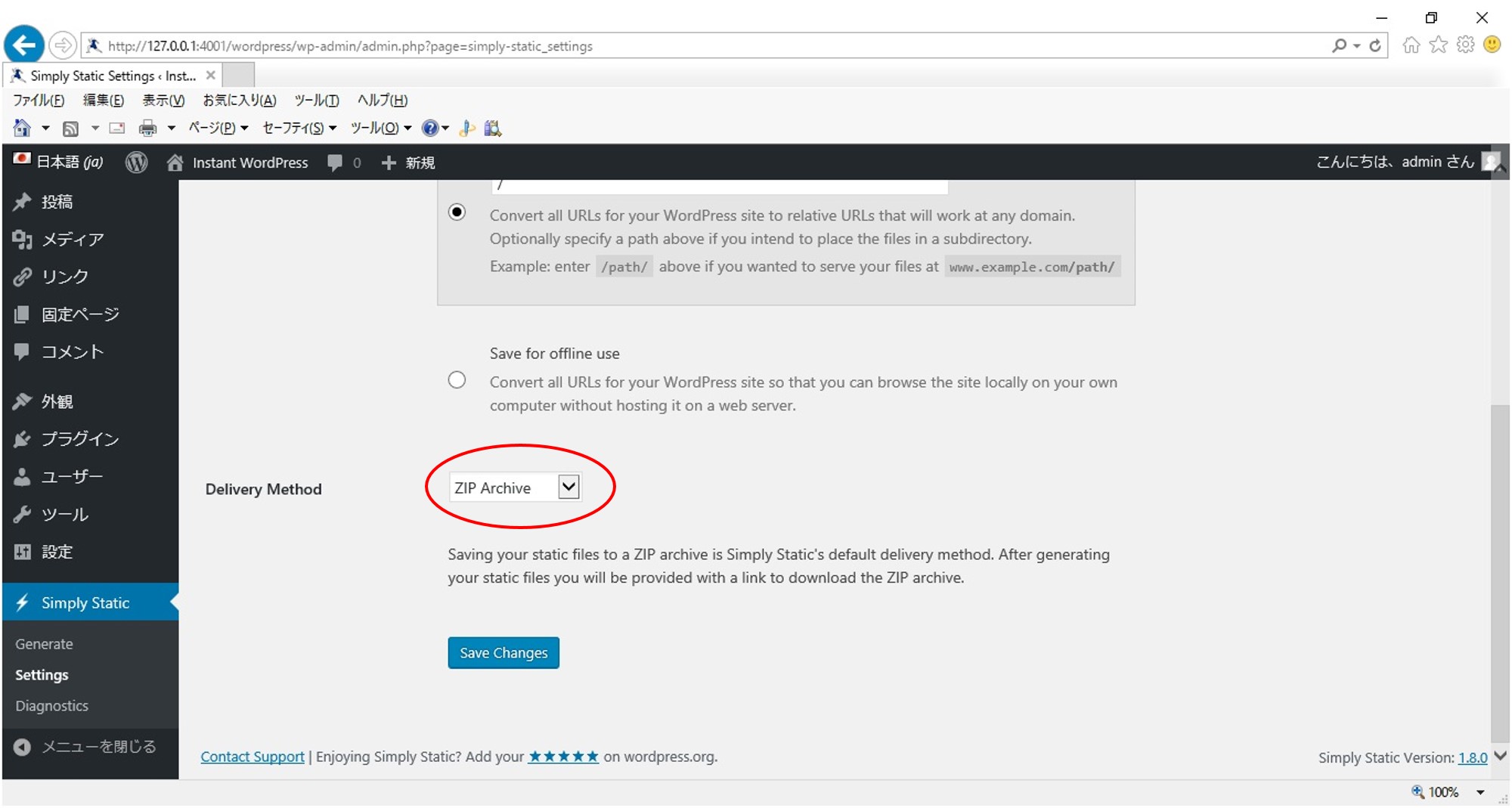
「Delivery Method」(出力形式)は,次の二つから選択します。
ア 「ZIP Archive」(圧縮形式)(図16)
出力されたファイル・ディレクトリをひとまとめにしたZIP形式のファイルが出力されます。
全てが一つのファイルにまとまるため,時系列で管理しやすくなります。

図16 「ZIP Archive」(圧縮形式)の選択画面
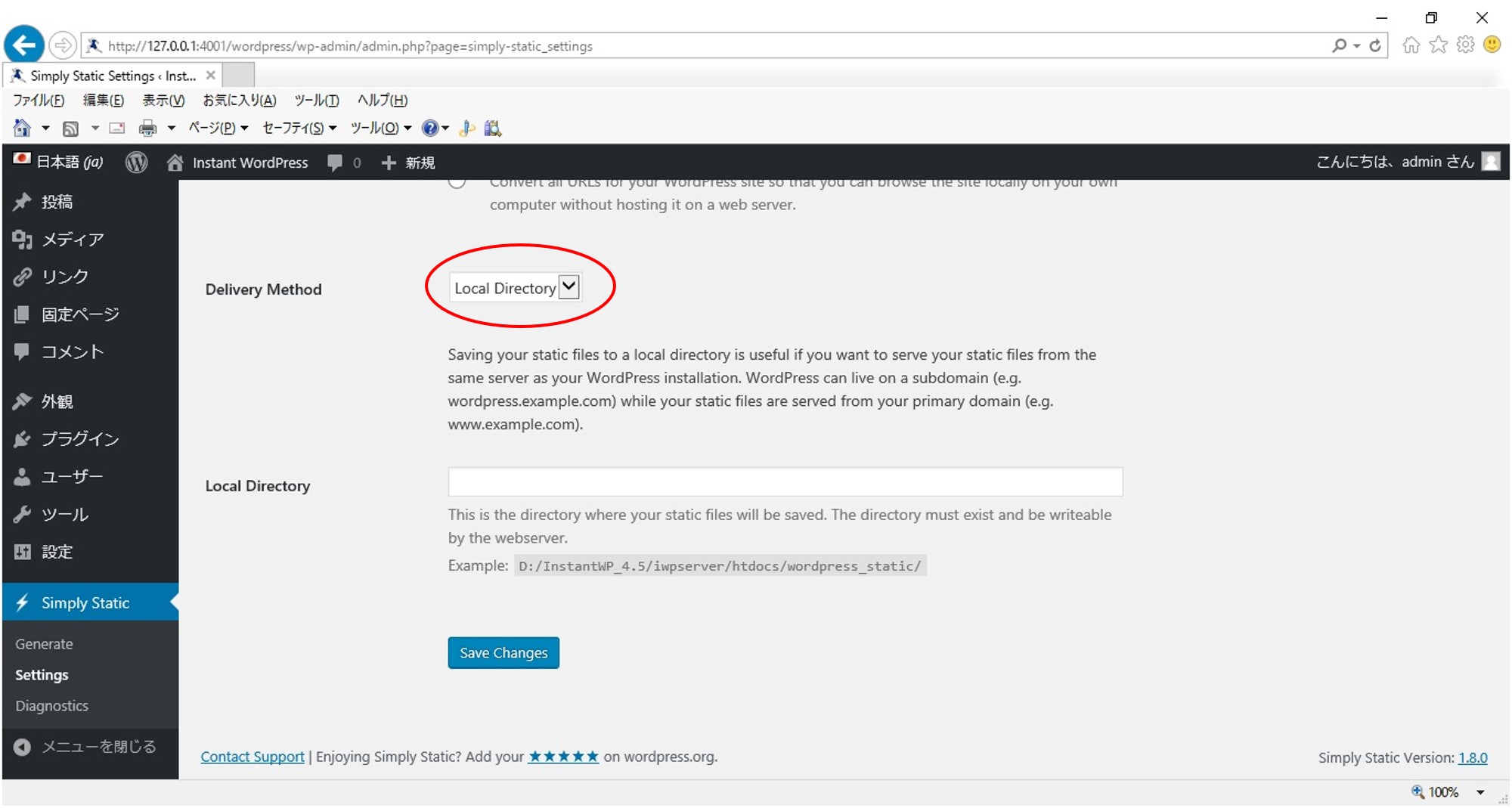
イ 「Local Directory」(ディレクトリ形式)
圧縮する前のファイルになります。WordPressをサーバ上で利用している場合は,この形式になります。

図17 「Local Directory」(ディレクトリ形式)の選択画面
(3) パーマリンクの設定
パーマリンクとは,各ページに付けられるURLのことです。
ア 日本語を扱うときの注意点!
文字コードの違いにより,日本語の表記やリンクが崩れることがあります。
このため,全体のパーマリンクの設定と,固定ページのパーマリンクの設定に注意が必要になります。
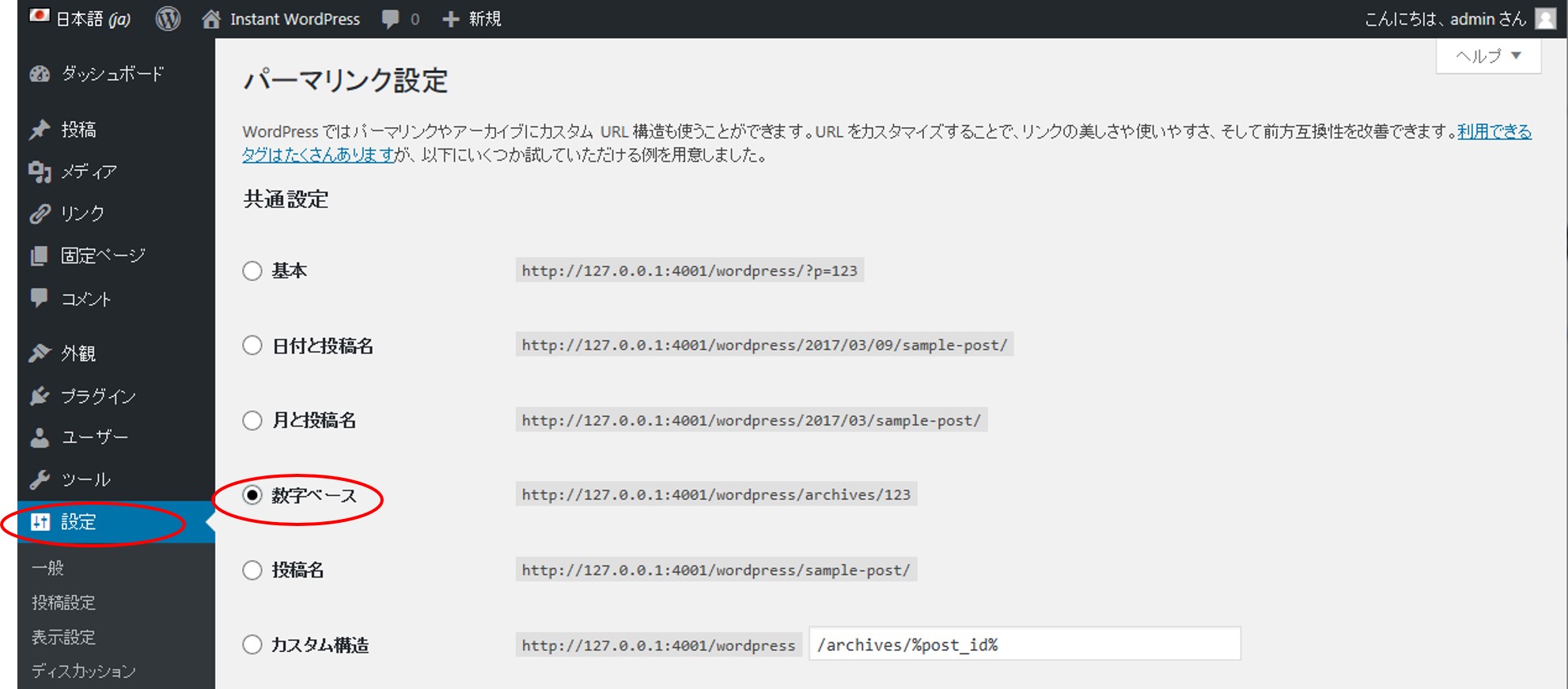
イ 全体のパーマリンクの設定
こちらは,左端のメニューにある「設定」から「パーマリンクの設定」を選択します。
「共通設定」を「数字ベース」に変更します(図18)。

図18 パーマリンク設定の画面
固定ページを作成するときにタイトルを入力すると,自動的にパーマリンクが設定されます。
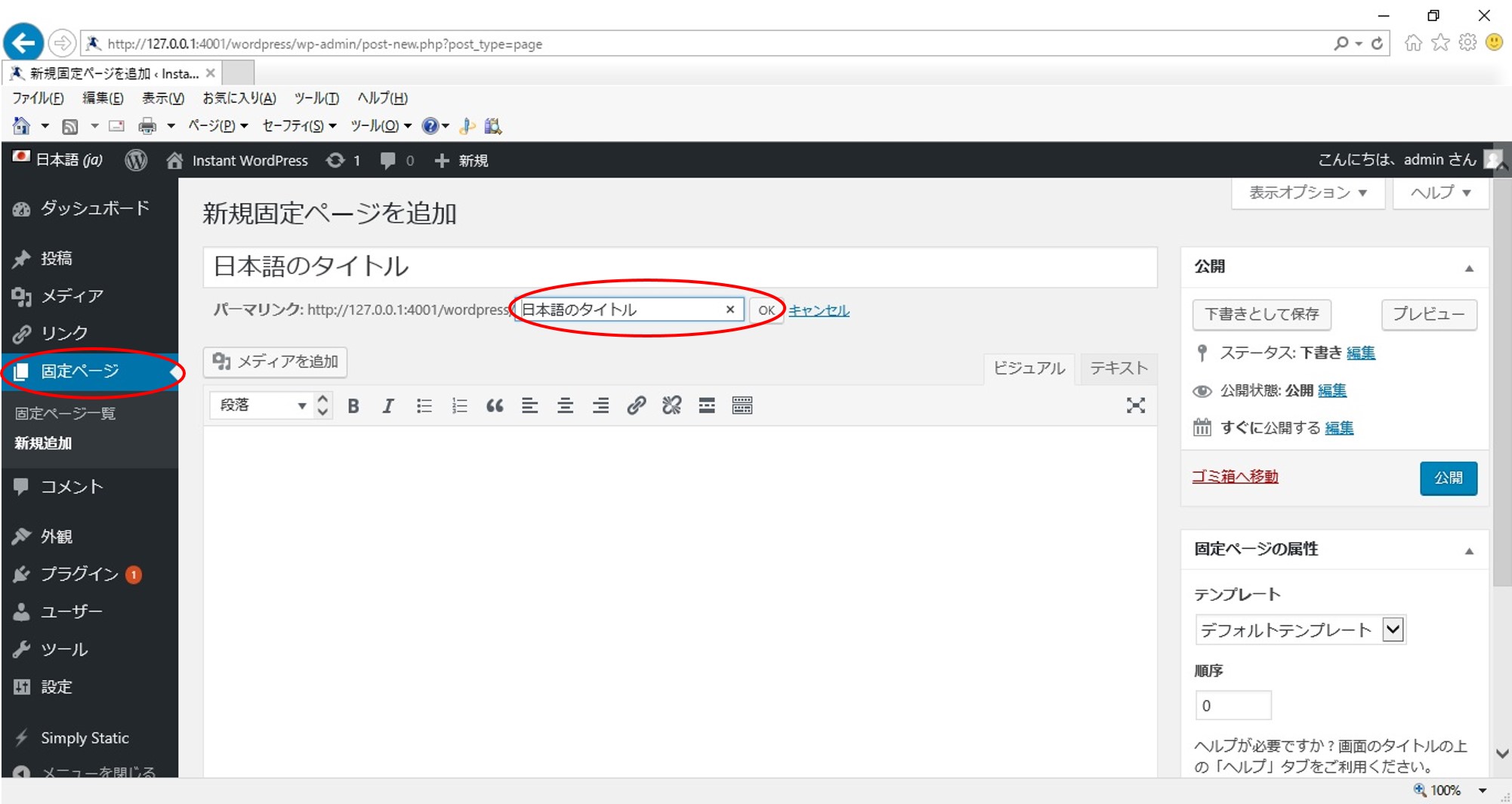
タイトルに日本語を含む場合は,タイトルのすぐ下にある「パーマリンク」を確認し,「編集」ボタンをクリックして,パーマリンクを変更します(図19)。
固定ページを作成するたびに,変更する必要があるので変更忘れに注意します。

図19 固定ページでのパーマリンクの変更画面
(4) Simply Staticの実行
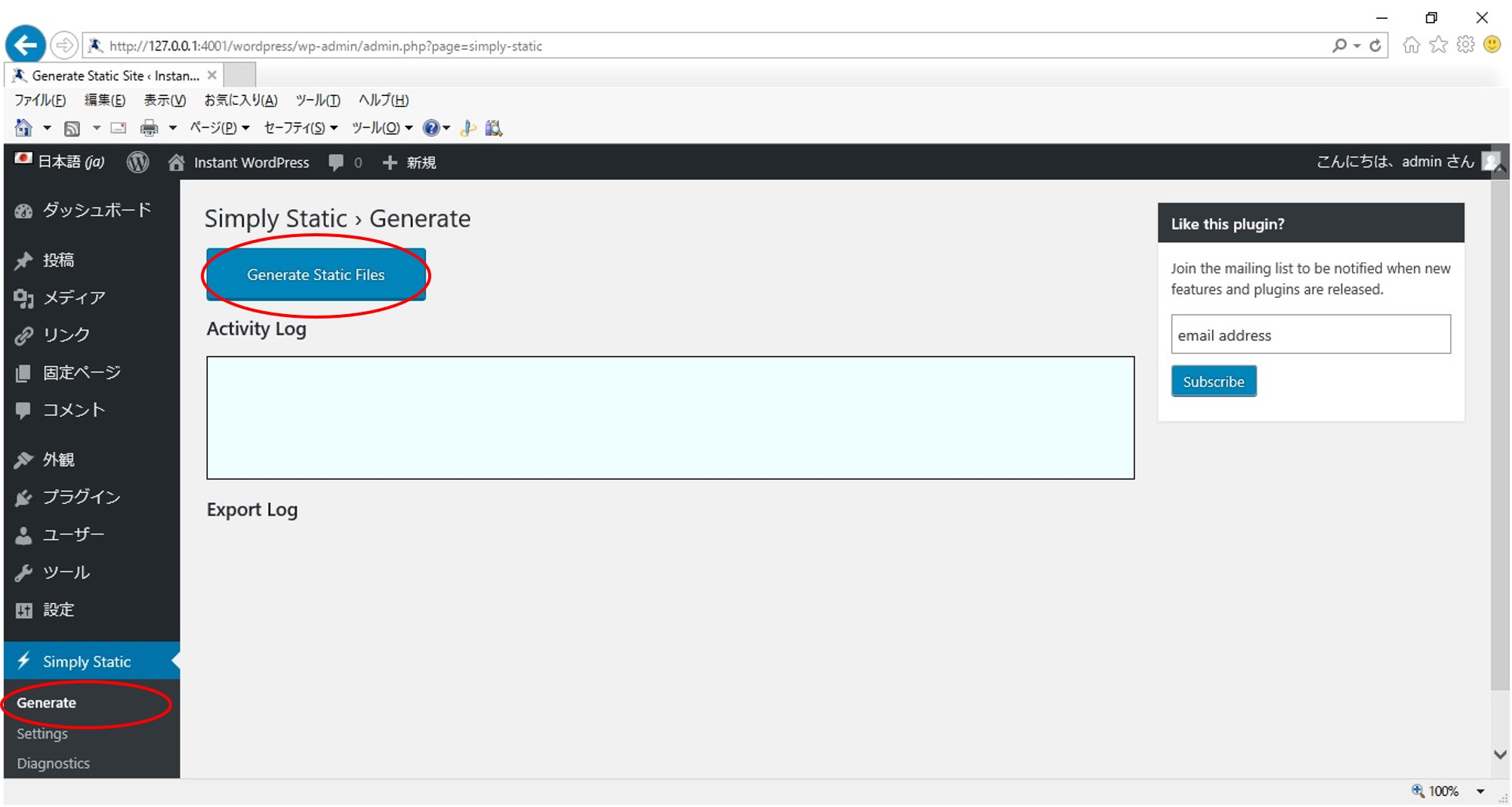
静的HTMLファイルを書き出すには,左端の「Generate」を選択後,画面上部にある「Generate Static Files」をクリックします(図20)。

図20 HTMLファイルの書き出し画面1
自動的にWordPressからHTMLファイルの書き出しが始まります。
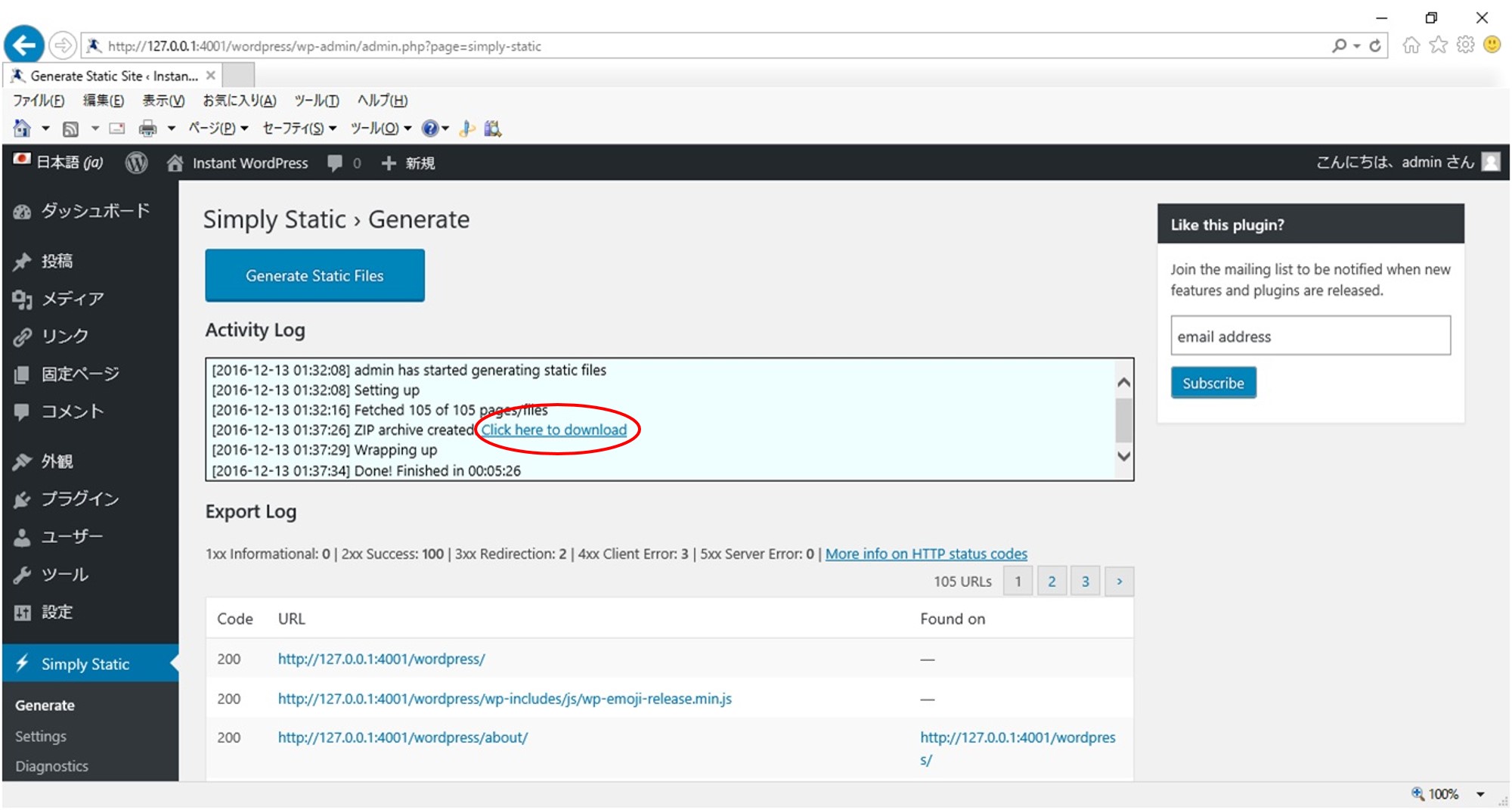
保存されているページ数により必要な時間は異なりますが,「Activity Log」にログが出力されますので,「ZIP archive created」(ZIP形式の場合)が表示されるまで待ちます。
書き出し完了後,表示された「Click here to download」をクリックすると,ZIPファイルのダウンロードが始まります。
ダウンロード後,ZIPファイルを解凍し,ブラウザで表示確認やウェブサーバへファイルを転送して使用します。

図21 HTMLファイルの書き出し画面2
7 おわりに
「WordPressを利用してみたいが,セキュリティ上サーバでWordPressを利用できない」という環境の学校で,コンテンツ管理をWordPressで実現する方法を検討してみました。現在,構築されている全てのウェブページを完全に再現することは難しいかもしれませんが,かなり元に近いページを作成することができます。環境構築も難しくなく,コンピュータの管理者権限がなくても実行できます。WordPressを利用して静的HTMLファイルを作成すれば,サーバ側で実行されるプログラムが少なくなることで,セキュリティホールも少なくなります。セキュリティを考慮した環境では,このような選択も考えられます。
8 参考資料
| Instant WordPress | http://www.instantwp.com/ |
| WordPress日本語版 | https://ja.wordpress.org/ |
| StaticPress | http://ja.staticpress.net/ |