
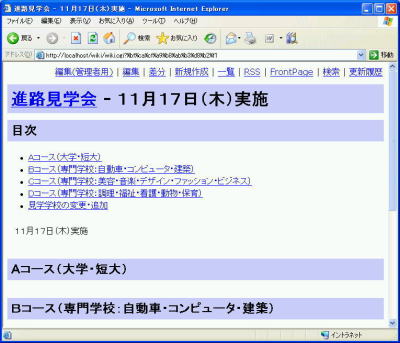
図6-1 事前に作成するページ例
次に,高等学校での総合的な学習の時間におけるWikiの実践事例を紹介します。
進路研究として自分の希望の大学・短大・専門学校を見学するに当たり,生徒が各自で調べた見学先の情報をWikiを利用して書き込み,Webページを作成する実習
(配当時間:3時間,対象生徒:高等学校普通科2年生)
今回紹介する事例は,以下のような学校の実習室環境を想定しています。
PC 台数 IPアドレス 教員用 1 192.168.1.1 生徒用 40 192.168.1.130〜169
実習を行うに当たり,担当者が事前に図6-1のような見学コース別のページを作成します。以下に作成の手順を示します。
図6-1 事前に作成するページ例
図6-2 CreatePage
11月17日(木)実施
*Aコース(大学・短大)
*Bコース(専門学校:自動車・コンピュータ・建築)
*Cコース(専門学校:美容・音楽・デザイン・ファッション・ビジネス)
*Dコース(専門学校:調理・福祉・看護・動物・保育)
*見学学校の変更・追加
11月17日(木)実施
図6-3 テキストエリアの入力画面
図6-4 プレビュー画面
図6-5 保存完了画面
通常は入力した文字がそのままWebとして出力されます。ここで,簡単なテキスト整形のルールを説明します。
基本ルール
ハイパーリンク
その他
これ以外にも,様々な整形ルールがあります。詳細は,テキスト編集画面の下方に表示されますので,参照しながら入力することができます。
次に編集方法について説明します。図6-1のように作成したページの項目(ここでは「Aコース(大学・短大)」)に,具体的な学校名を追加します。
11月17日(木)実施
*Aコース(大学・短大)
-「「A大学」」 ←追加
-「「B大学」」 ←追加
-「「C短期大学」」 ←追加
*Bコース(専門学校:自動車・コンピュータ・建築)
*Cコース(専門学校:美容・音楽・デザイン・ファッション・ビジネス)
*Dコース(専門学校:調理・福祉・看護・動物・保育)
*見学学校の変更・追加
11月17日(木)実施
図6-6 テキストエリアの編集画面
図6-7 プレビュー画面
前項で追加された学校は,もちろん何も情報が入力されていません。まだ作成されていないページは,図6-8のようにタイトルの後ろに「?」がついています。「?」の部分をクリックすると,そのWebページが新規に作成されるので,前述のように必要な項目を入力します。
図6-8 まだ作成されていないページ項目例
図6-9 新規作成した「A大学」のページ
図6-10 新規作成したページへのリンク例
生徒用PCのブラウザを起動し,URLを次のように入力すると,WikiのFrontPageが表示されます。
http://192.168.1.1/wiki/wiki.cgi ←「192.168.1.1」は,教員用PCのIPアドレス
※ブラウザのプロキシ設定で,ローカルアドレスにはプロキシサーバを使用しないようにしておく必要があります。
事前指導として,生徒に上記の簡単なルールを伝え,実習を始めます。図6-1にある「事前に作成するページ例」を編集し,生徒の希望する進路先に関する情報を各自で書き込ませていきます。生徒だけでも,短い時間でたくさんのWebページを作ることができます。
以下に,生徒が作成したページの例を示します。
図6-11 作成したページのIndexPage例
図6-12 学科の紹介ページ例
今回紹介した事例は,「短時間に,手軽に」というWikiの利点を生かして,コミュニケーションツールを体験させるものです。生徒は,自分たちが書き込むことによってリアルタイムにWebページが出来上がったり,更新されたりといったことに非常に興味をもって取り組むことができます。ツールの体験ばかりでなく,文法の説明を詳しくできるような時間が確保できれば,更に充実したWebページを作ることができます。
前ページへ/次ページへ